Инструкция по работе с сайтом программы дополнительного образования
В 2021 году по заказу Операционного управления дополнительного профессионального образования на портале НИУ ВШЭ внедрена новая карточка образовательной программы дополнительного образования.
Особенности карточки: более яркий визуальный ряд, более жесткие требования к формату. Вся информация размещается при помощи виджетов, что позволяет верстать сайт, не имея опыта работы с HTML и CSS.
Поддержка программ ДПО
Остальные вопросы — mpdpo@hse.ru
Дизайн карточки ДПО
Три важных правила:
1. Не пытайтесь внедрить собственные шрифты и стили. Вам нужно просто разместить текст и очистить его от стороннего форматирования.
2. Исходные изображения необходимо оптимизировать для веб. Зачем это нужно, подробно написано здесь.
3. Уважайте авторское право. Нельзя просто взять и скачать любое изображение из интернета.
Быстрые ссылки
- Как начать
- Как клонировать карточку
- Как дать ссылку на существующий лендинг программы
- Как посмотреть, что получилось
- Собираем шапку сайта программы
- Изображение в шапке программы
- Кнопки «Подать заявку» и «Задать вопрос»
- Собираем страницу программы
- Виджет «Якорь»
- Виджет «Важные объявления»
- Виджет «О программе»
- Виджет «Цитата руководителя»
- Виджет «Нумерованный блок»
- Виджет «Результаты»
- Виджет «Для кого»
- Виджет «Список изображений»
- Виджет «Список видео»
- Виджет «Документ об окончании»
- Виджет «Текст с заголовком»
- Виджет «Программа обучения»
- Виджет «Преподаватели»
- Виджет «FAQ»
- Виджет «Сообщество»
- Виджет «Отзывы выпускников»
- Виджет «Стоимость и условия»
- Виджет «Контакты»
- Виджет «Менеджеры программы»
- Виджет «О школе»
- Виджет «Формат обучения»
- Виджет «Загрузка файлов»
- Виджет «Показ учебного плана»
- Связанные программы
- Дополнительные элементы в подвале сайта программы
- Сведения об образовательной организации
- Меню
- SEO
Как начать
Добавление программ (создание новой карточки) осуществляется через каталог Операционного управления ДПО (Учетная система). По поводу доступа к данному каталогу и работы с ним обращайтесь mpdpo@hse.ru
Когда карточка создана, она попадает в каталог портала, где можно продолжить заполнение карточки. Для этого войдите в административный интерфейс https://www.hse.ru/adm/ и перейдите в раздел Образование → Дополнительное образование new
Вы увидите список всех карточек программ ДПО НИУ ВШЭ.
По умолчанию карточка имеет статус «Неактивно». Изменить этот статус можно в разделе «Данные» конкретной карточки.
- Для поиска уже внесенной программы воспользуйтесь полем «Фильтр». Поиск осуществляется по названию программы;
- Для редактирования программы нажмите на значок карандаша;
- Для временного скрытия с сайта карточки — сделайте карточку неактивной в разделе «Данные» конкретной карточки.
Если вы не можете войти в административный интерфейс, значит, у вас не хватает прав. Получите права «менеджера дополнительного образования», написав заявку.
Клонирование карточек программ
Если у двух и более программ много общего, то можно клонировать карточку уже существующей программы. Чтобы клонировать карточку, напишите заявку, указав ссылку на карточку, которую необходимо клонировать, точное название программы для новой карточки, id программы в каталоге Операционного управления ДПО (id можно уточнить в Операционном управлении ДПО).
Помните, что для того, чтобы страница хорошо искалась через поисковые системы, на ней должен быть уникальный контент. Одно дело, когда речь идет о преподавателях программы и совсем другое, когда у двух и более программ совпадают описания, преимущества и проч.
Что делать, если у программы уже есть полноценный лендинг, на который идет реклама?
В этом случае Вам необходимо заполнить поля в разделе «Данные» и в поле «Сайт программы (для программ, имеющих лендинги)» вписать адрес лендинга программы.
Собираем шапку сайта программы
Как выглядит шапка программы
.jpg)
По умолчанию на странице программы сразу же есть общие элементы: верхний баннер (он общий для всех программ) и навигационная шапка с атрибутами маркетплейса ( «Избранное», Сравнение (осуществляется в личном кабинете пользователя), Корзина, Войти, Зарегистрироваться. Элементы маркетплейса непосредственно в шапке программы — «Избранное», «В сравнение», кнопка «В корзину». Эти элементы одинаковые на страницах всех программ.
Для перехода к редактированию шапки перейдите в административном интерфейсе в раздел Образование → Дополнительное образование new .
После нажатия на знак «» вы попадете в редактор карточки ДПО, раздел «Данные».
Раздел поделен на 3 части.
1. Данные, импортируемые из базы ДПО. Заполнение и редактирование полей «Название», «Тип программы» и проч. осуществляется в базе данных каталога ДПО. В самой карточке поля для внесения изменений закрыты. По вопросам работы с каталогом ДПО необходимо писать на mpdpo@hse.ru.
Как выглядит административный интерфейс
2. Дополнительные данные для карточки на портале. Поля «Описание», «Ключевая выгода программы в одном предложении», «Продолжительность», «Условия приема», «Менторство», «Ключевые слова» (подробнее см. ниже), «Состав занятий», «Итоговая работа», «Изображение» заполняются и редактируются в карточке.
Как выглядит административный интерфейс
3. Данные для Сведений о ВШЭ. На их основе формируется информация в обязательном для каждого университета разделе. Заполняются и редактируются в карточке.
Как выглядит административный интерфейс
Если вам нужно посмотреть, какие данные у вас были в карточке до синхронизации с БД каталога ДПО, вы можете зайти в раздел «Старые данные».
Ключевые слова
Данные из этого раздела нигде не показываются, однако они используются для улучшения результатов поиска. Например, для программы MBA (латинские буквы) можно добавить ключевое слово МВА (кириллица), если вы считаете, что пользователь может вбить слово таким образом в поисковую строку. Не нужно вносить в этот раздел слова типа «дополнительное образование», «ДПО» и проч. , вносите только те слова, по которым вас может искать пользователь, который уже находится на странице каталога.
Ключевые слова заполняются в разделе «Данные» карточки программы.
Изображение в шапке программы
Подберите изображение в шапку. При выборе картинки имейте в виду, что соотношение сторон при разном разрешении экрана будет меняться, поэтому значимая часть изображения (если есть) должна находиться по центру.
Размер изображения — 1520 на 800 пикселей, вес — 100-250 кб.
Изображения, заливаемые на портал, должны быть оптимизированы для веб, для этого можно воспользоваться, например, сервисом https://tinypng.com/ .
Если у вас нет возможности оптимизировать изображение, воспользуйтесь встроенной в административный интерфейс функцией «Вырезать».
Кнопки «Подать заявку» и «Задать вопрос»
В шапку можно добавить форму приема заявок и форму «Задать вопрос». При установке ползунка «Показ кнопки заявки» или «Показ кнопки формы» в позицию «включено» форма будет создана автоматически. Не забудьте потом перейти в режим редактирования, нажав на иконку рядом со словами «редактировать форму», и изменить даты актуальности формы. При необходимости вы можете изменить поля формы. Подробнее про редактирование форм можно прочитать здесь: https://portal.hse.ru/poll (часть про создание формы нужно пропустить, в вашем случае форма уже создана в стандартном виде).
Если по каким-то причинам форма в карточке вам не подходит и вы хотите дать ссылку на форму, созданную на другом сайте, вы можете указать ссылку в поле «Ссылка на внешнюю форму заявки/вопроса».
Кнопки будут показываться не только в шапке, но также на плашках «Результаты», «Документ об образовании», «Стоимость и условия — с подложкой».
Как посмотреть, что получилось
В верхнем правом углу размещена кнопка «Открыть на сайте», нажмите на нее. Если вы видите ошибку 404, то проверьте, что карточка имеет статус «Активно» в разделе «Данные».
Собираем страницу программы
Все программы унифицированы по формату подачи информации. Почти вся работа будет происходить во вкладке «Конструктор». В выпадающем списке выберите нужный вам виджет и нажмите на знак «+».
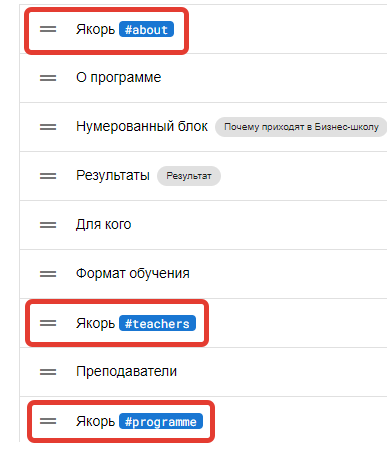
Порядок виджетов можно изменять. Для этого переместите курсор влево от названия виджета (см. скриншот) и, нажав левую кнопку мыши, переместите виджет в нужное место.
Виджет «Якорь»
Якорем называется закладка на определенном месте страницы, предназначенная для создания перехода к ней по ссылке. В данном случае якорь нужен для того, чтобы из меню можно было переходить на определенные разделы сайта. Вам необходимо переместить виджет «Якорь» в нужное место и прописать в нем латинскими буквами «имя якоря» (напр: anchor). В ссылке, по которой пользователь будет переходить в определенное место страницы, в поле «URL» нужно прописать ссылку на страницу плюс имя якоря с символом решетки (#) впереди (например: https://www.hse.ru/edu/dpo/452691928#anchor).
Как выглядит административный интерфейс

Виджет «Важные объявления»

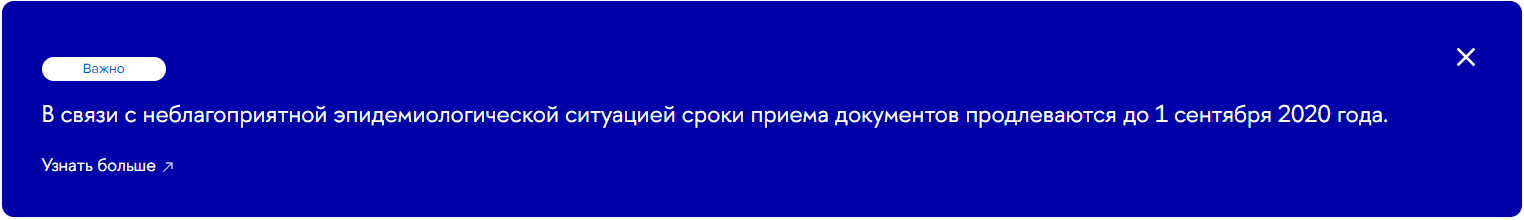
Данный функционал необходим, если вы хотите донести до посетителей сайта что-то крайне важное. Не используйте важные объявления для размещения информации, которая уже есть на странице, старайтесь, чтобы на сайте было только одно важное объявление.
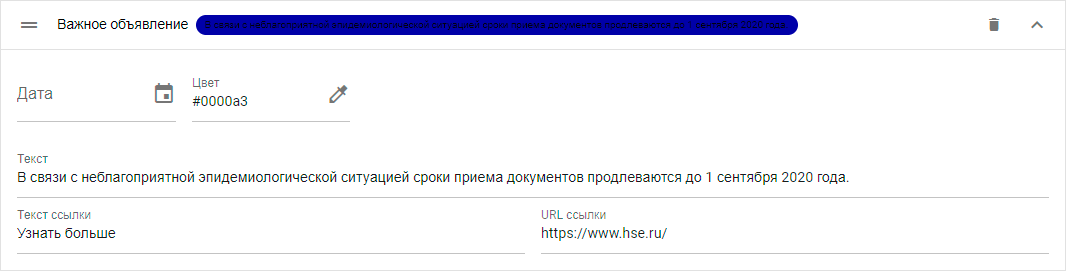
Заполните поля и выберите фоновый цвет объявления (для выбора цвета кликните на «пипетку» в соответствующем поле), дату указывать необязательно.
Как выглядит административный интерфейс

Виджет «О программе»

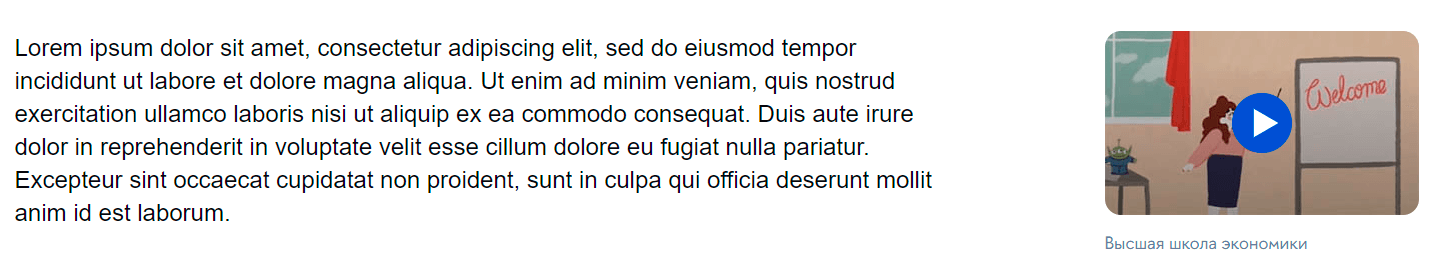
В виджете две вкладки: «Текст» и «Видео».
Вкладка «Текст» является обязательной для заполнения. Не забудьте выделить текст и очистить постороннее форматирование, нажав на иконку  .
.
Во вкладке «Видео» можно разместить проморолик о программе или видео с приветственным словом руководителя.
Видео сначала необходимо разместить на Rutube или VK Видео. О переносе видеоконтента с Youtube можно прочитать здесь: https://it.hse.ru/news/954345462.html
Чтобы встроить видео с Rutube, нажимаете на стрелочку «Поделиться» (она располагается под видео). Выбираете вариант — «Код вставки плеера». У вас откроется окно, откуда вам надо будет скопировать не весь код, а только ссылку cо словом embed. Пример (выделено то, что нужно скопировать): <iframe src="https://rutube.ru/play/embed/2945bf73918939bcc13ca7dc478c4218" width="853″ height="480″ allow="autoplay; encrypted-media; fullscreen; picture-in-picture; screen-wake-lock;" frameborder="0″ allowfullscreen></iframe>. Вставляете скопированную ссылку в поле URL в виджет.
Чтобы встроить видео с VK — нажимаете на стрелочку «Поделиться» (она располагается вверху видео). Выбираете вариант «Экспортировать». У вас откроется окно, где надо будет скопировать встраиваемый код. Копируете не весь код, а только его часть. Пример (выделено то, что надо скопировать): <iframe src="https://vk.com/video_ext.php?oid=-54801166&id=456239727&hd=2" width="853″ height="480″ allow="autoplay; encrypted-media; fullscreen; picture-in-picture; screen-wake-lock;" frameborder="0″ allowfullscreen></iframe>. Вставляете скопированную ссылку в поле URL в виджет.
Если необходимо, можно добавить подпись.
Загрузите превью видео — оптимизированное изображение 314×184 пикселей. Или нажмите «Загрузить превью» в административном интерфейсе – в этом случае будет использоваться заставка с Youtube.
Как выглядит административный интерфейс
Виджет «Цитата руководителя»
Виджет позволяет визуальными средствами выделить цитату, разместить фотографию автора и ссылку на его персональную страницу. Цитату надо поставить в текстовом поле, а автора указать в поле «Автор», выбрав виджет «Из ВШЭ» или «Не из ВШЭ». В первом случае, вы делаете выбор из списка работников ВШЭ, при этом нужную должность можете указать в отдельном поле. Во втором случае, вам следует самостоятельно вписать ФИО, должность и загрузить фото автора.
Как выглядит административный интерфейс
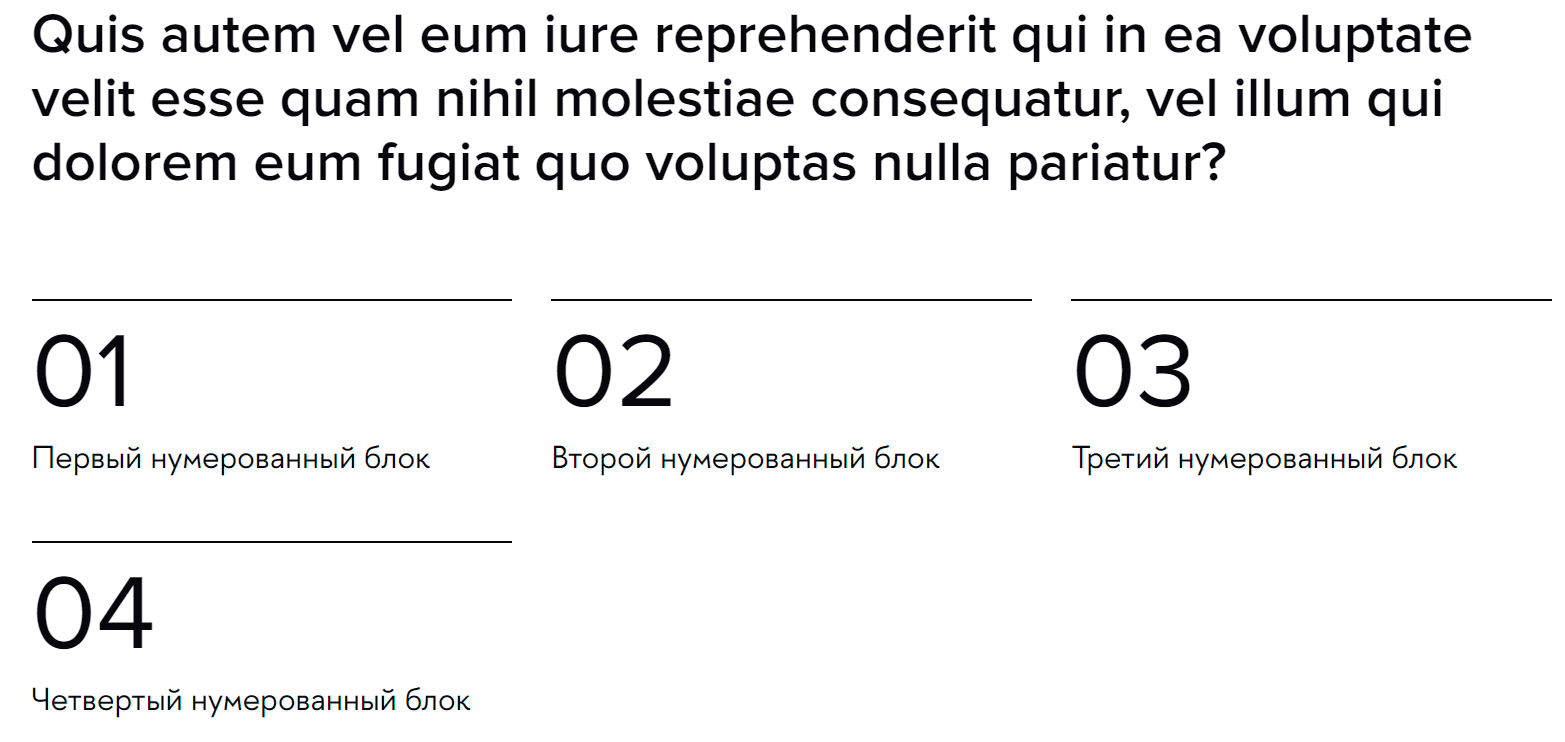
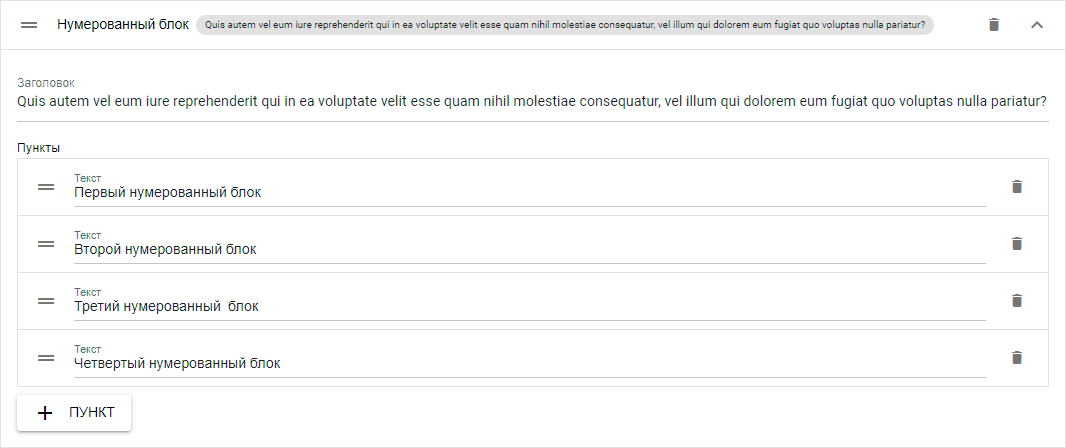
Виджет «Нумерованный блок»

В заголовке размещается ключевой навык, который получат выпускники программы. Далее необходимо разместить тезисы, раскрывающие суть обучения на программе. Число пунктов не ограничено, но визуально лучше всего смотрятся 3 тезиса.
Как выглядит административный интерфейс

Виджет «Результаты»
Виджет позволяет разместить заголовок, подзаголовок и несколько карточек с текстом. Оптимально, если у вас будет три карточки (хотя количество карточек ограничено только здравым смыслом) и плашка.
На плашке автоматически добавятся формы «Подать заявку» и «Задать вопрос», если вы ранее включили их в разделе «Данные».
Не забудьте изменить размеры загружаемых картинок и оптимизировать их для веб. Если у вас нет возможности оптимизировать изображение, воспользуйтесь встроенной в административный интерфейс функцией «Вырезать».
Как выглядит административный интерфейс
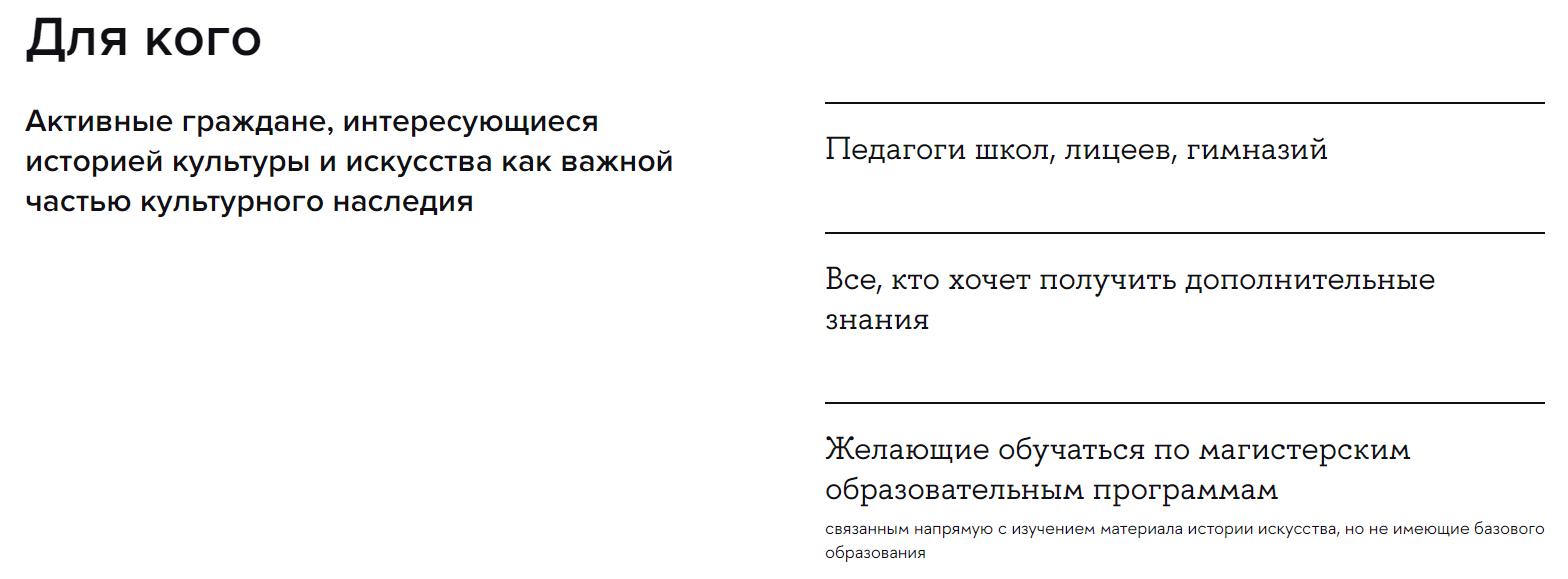
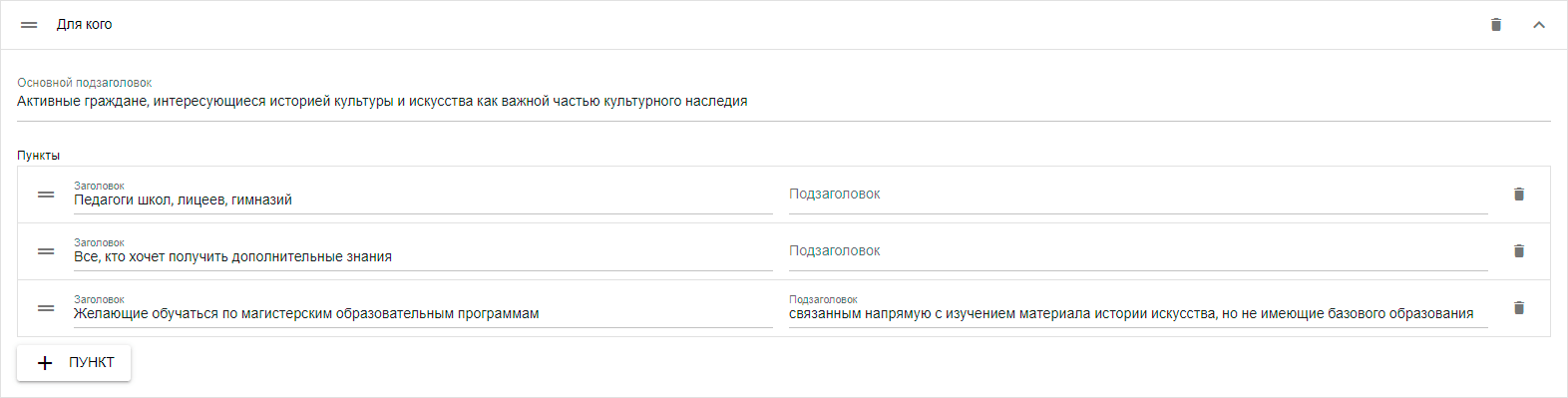
Виджет «Для кого»

Поле «Основной подзаголовок» обязательно для заполнения.
Число пунктов не ограничено, но желательно, чтобы их было 3-5.
Как выглядит административный интерфейс

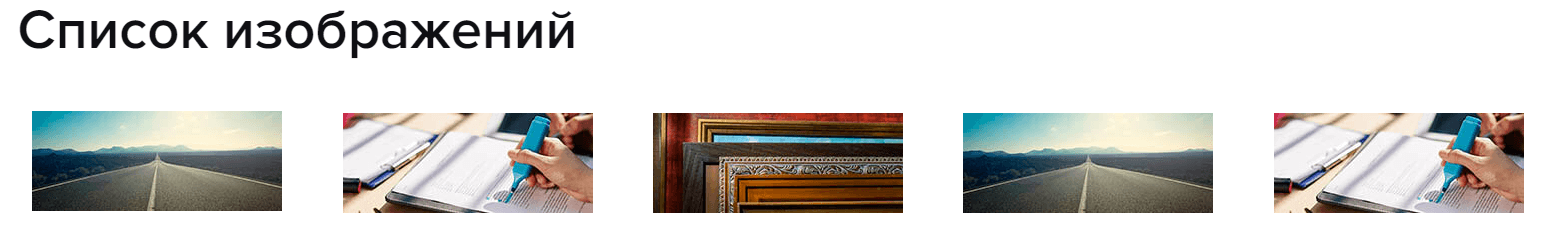
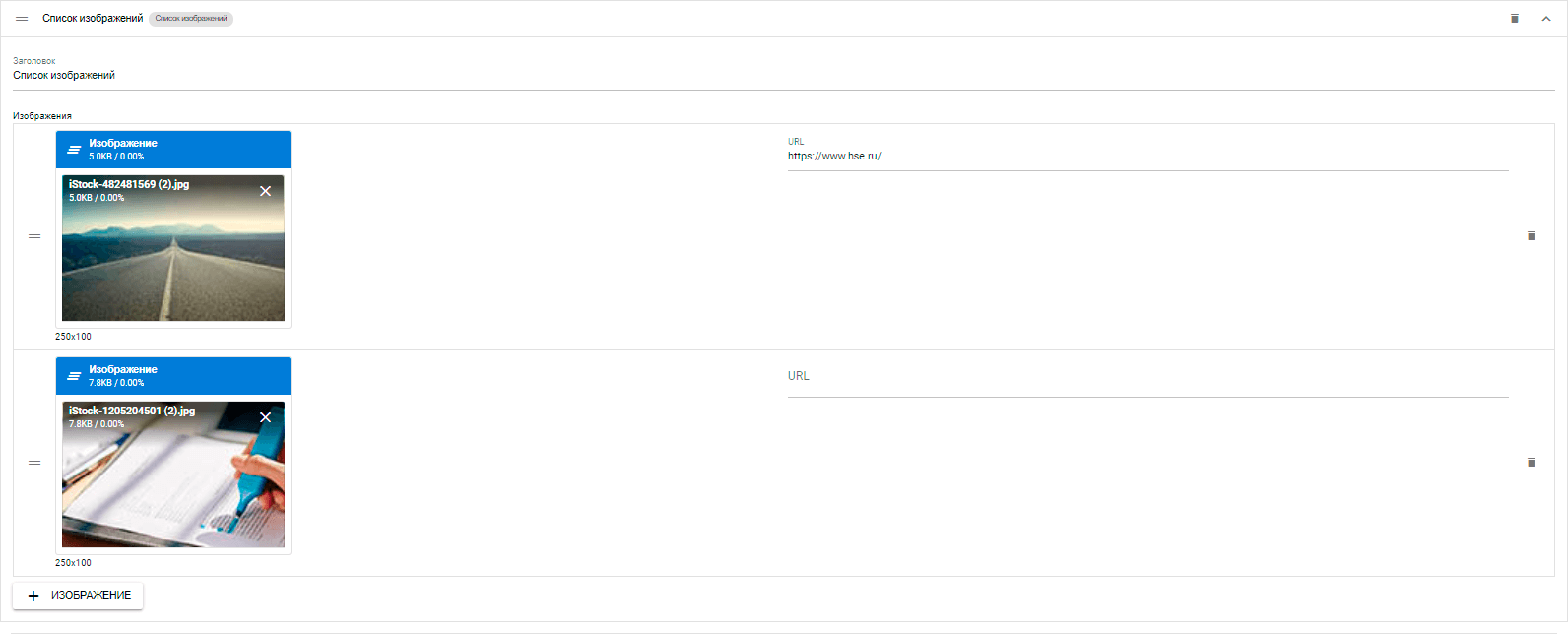
Виджет «Список изображений»

Виджет позволяет залить изображения (размер изображения 100 на 250 пикселей) с гиперссылкой или без. Например, можно использовать виджет для публикации логотипов партнеров (обратите внимание, что для этого логотипы необходимо вписать в прямоугольник 100 на 250 пикселей.
Как выглядит административный интерфейс

Виджет «Список видео»
.png)
Виджет позволяет разместить списком несколько видеороликов о программе – например, со словами преподавателей или выпускников. Предварительно видеоролики необходимо опубликовать на платформах, Rutube или VK Видео, а затем ссылки на них разместить в виджете в поле «Ссылка» и дать название ролику.
О переносе видеоконтента с Youtube можно прочитать здесь: https://it.hse.ru/news/954345462.html
Чтобы встроить видео с Rutube, нажимаете на стрелочку «Поделиться» (она располагается под видео). Выбираете вариант — «Код вставки плеера». У вас откроется окно, откуда вам надо будет скопировать не весь код, а только ссылку cо словом embed. Пример (выделено то, что нужно скопировать): <iframe src="https://rutube.ru/play/embed/2945bf73918939bcc13ca7dc478c4218" width="853″ height="480″ allow="autoplay; encrypted-media; fullscreen; picture-in-picture; screen-wake-lock;" frameborder="0″ allowfullscreen></iframe>. Вставляете скопированную ссылку в поле URL в виджет.
Чтобы встроить видео с VK — нажимаете на стрелочку «Поделиться» (она располагается вверху видео). Выбираете вариант «Экспортировать». У вас откроется окно, где надо будет скопировать встраиваемый код. Копируете не весь код, а только его часть. Пример (выделено то, что надо скопировать): <iframe src="https://vk.com/video_ext.php?oid=-54801166&id=456239727&hd=2" width="853″ height="480″ allow="autoplay; encrypted-media; fullscreen; picture-in-picture; screen-wake-lock;" frameborder="0″ allowfullscreen></iframe>. Вставляете скопированную ссылку в поле URL в виджет.
Как выглядит административный интерфейс
Виджет «Документ об окончании»
Заполните поле «Текст». Не забудьте выделить текст и очистить стороннее форматирование, нажав на иконку  .
.
Загружать на страницу изображение документа необязательно. Изображение документа будет показано из справочника на основе той информации, которую вы внесли в поле «Тип документа об образовании» в разделе «Данные». Однако, если вас по какой-то причине не устраивает изображение по умолчанию, то вы можете загрузить свой вариант: ширина изображения — 430 пикселей, изображение будет спозиционировано по центру по вертикали.
Как выглядит административный интерфейс
.png)
Виджет «Текст с заголовком»

Можно добавить текст с заголовком. Не забудьте выделить текст и очистить стороннее форматирование, нажав на иконку  .
.
Как выглядит административный интерфейс
.png)
Виджет «Программа обучения»

В поле «Заголовок» можно указать название дисциплины или блока дисциплин, в поле «Бейдж» — число часов или кредитных единиц, в поле текст краткое описание или же список дисциплин, если ранее вы указали название блока. Не забудьте выделить текст и очистить стороннее форматирование, нажав на иконку  .
.
Как выглядит административный интерфейс
.png)
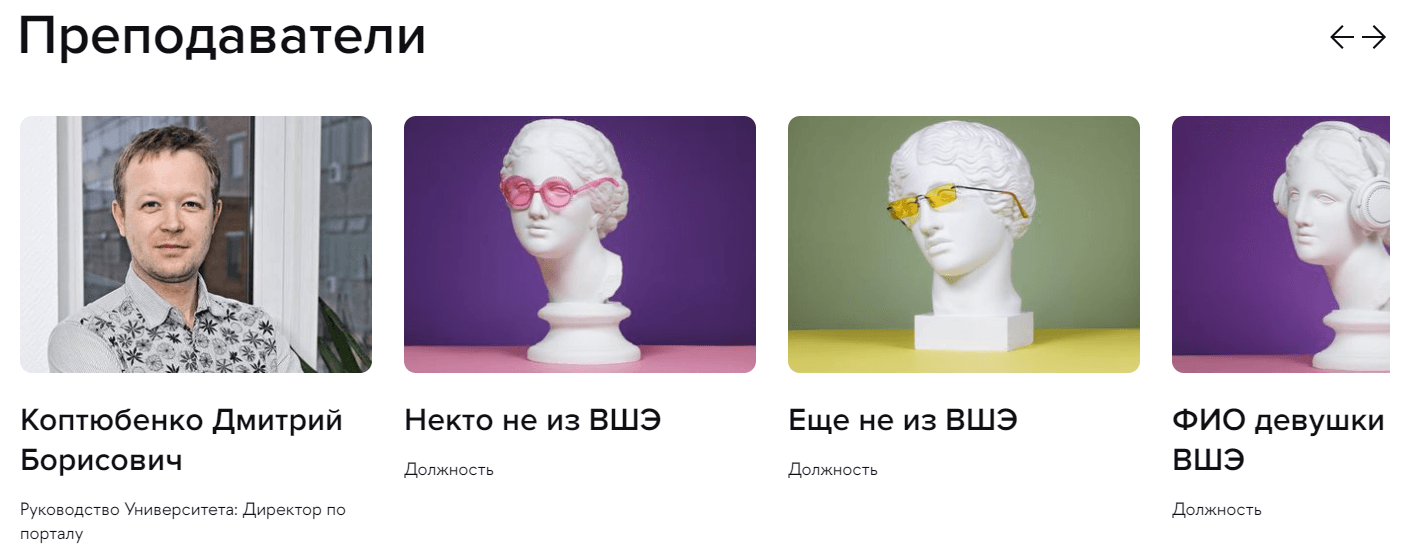
Виджет «Преподаватели»

Виджет имеет несколько вариантов разделов содержимого: «Из ВШЭ» и «Не из ВШЭ».
Виджет «Из ВШЭ» позволяет выбрать преподавателя из списка персон ВШЭ. Не забудьте после выбора воспользоваться функцией «Вырезать», позволяющей определить фрагмент изображения, которое будет показываться на странице. Если этого не сделать, то все фотографии на странице скорее всего будут иметь разную высоту, а изображение будет нерезким. Если вы добавляете сотрудника «Из ВШЭ» и не заполняете поле «Всплывающий текст», то по клику будет осуществляться переход на персональную страницу на сайте ВШЭ. Если поле заполнено, то откроется всплывающий текст. В поле «Должность» вы можете вписать вручную ту должность, которая должна отображаться в карточке (если вас не устраивает автоматический вывод информации).
Виджет «Не из ВШЭ» позволяет добавить персону со следующими атрибутами: ФИО, должность, фото (желательно горизонтально ориентированное), всплывающий текст. Не забудьте после выбора фото воспользоваться функцией «Вырезать», позволяющей определить фрагмент изображения, которое будет показываться на странице. Если этого не сделать, то все фотографии на странице скорее всего будут иметь разную высоту.
«Из ВШЭ» и «Не из ВШЭ» – условное деление. Если Вы хотите оформить все фото в одном стиле, то можно всех преподавателей загрузить как «Не из ВШЭ».
Виджет можно использовать для списка не только преподавателей, т.к. заголовок раздела редактируемый.
Ответственно подходите к выбору фотографии. Если у вас есть только фото с паспорта, с конференции на фоне проводов или с фуршета с бокалом, то, вероятно, от использования фотографий в блоке стоит отказаться совсем.
Как выглядит административный интерфейс
.png)
Виджет «FAQ»
Нажмите на кнопку «+Вопрос» и заполните соответствующие поля. В поле «Ответ» не забудьте выделить текст и очистить стороннее форматирование, нажав на иконку  .
.
Как выглядит административный интерфейс
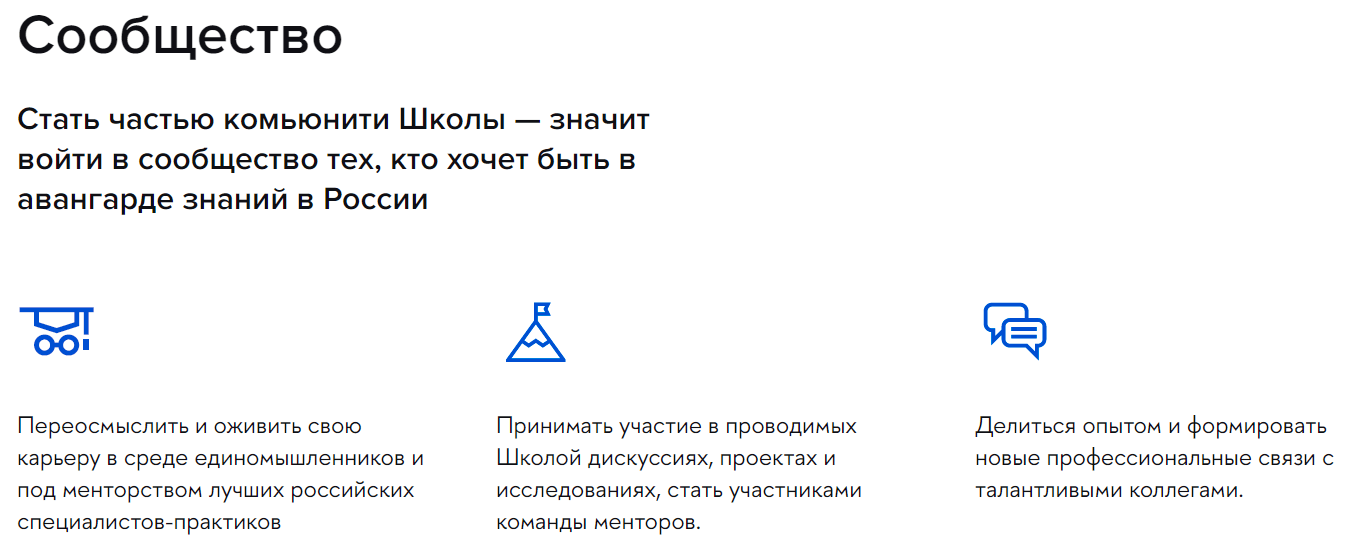
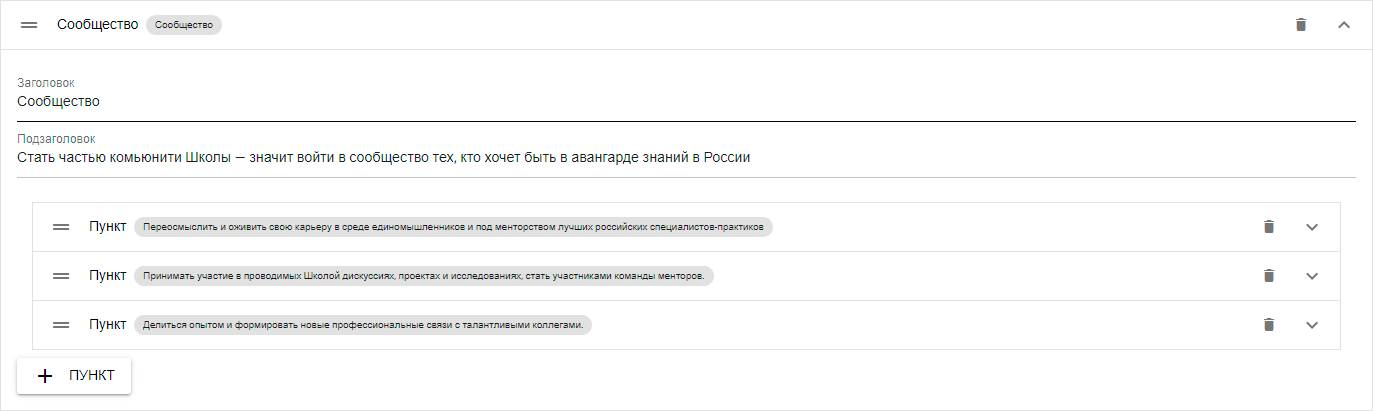
Виджет «Сообщество»

Виджет позволяет разместить несколько иконок с текстом. Изображение должно иметь размер 80×80 пикселей, рекомендуемый формат — gif, png.
Как выглядит административный интерфейс

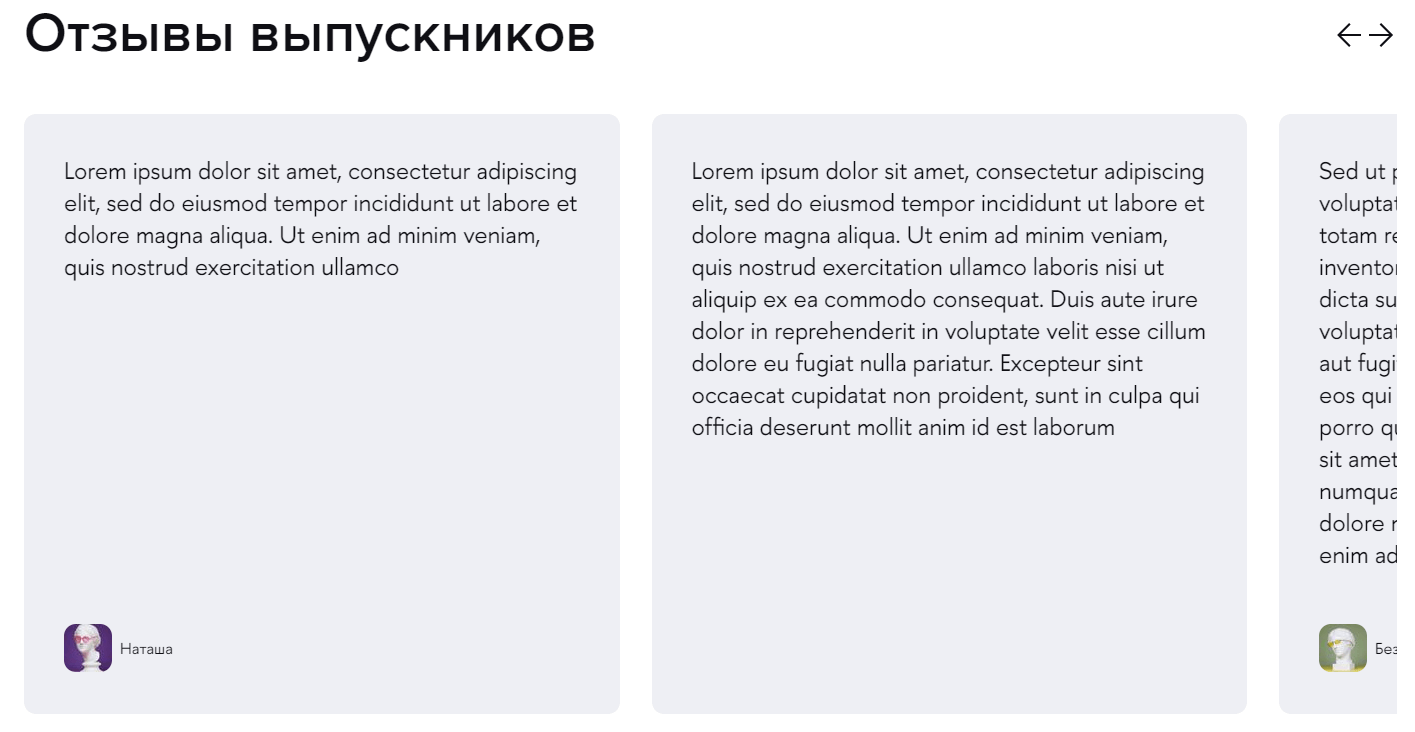
Виджет «Отзывы выпускников»

Позволяет разместить текст с отзывом. Рекомендуемое число знаков — 650 знаков с пробелами. Не забудьте выделить текст и очистить стороннее форматирование, нажав на иконку  . Размер фото — 48×48 пикселей. После заливки фото нажимаете «Вырезать», чтобы выбрать фрагмент изображения, который будет показываться на странице.
. Размер фото — 48×48 пикселей. После заливки фото нажимаете «Вырезать», чтобы выбрать фрагмент изображения, который будет показываться на странице.
Как выглядит административный интерфейс
.png)
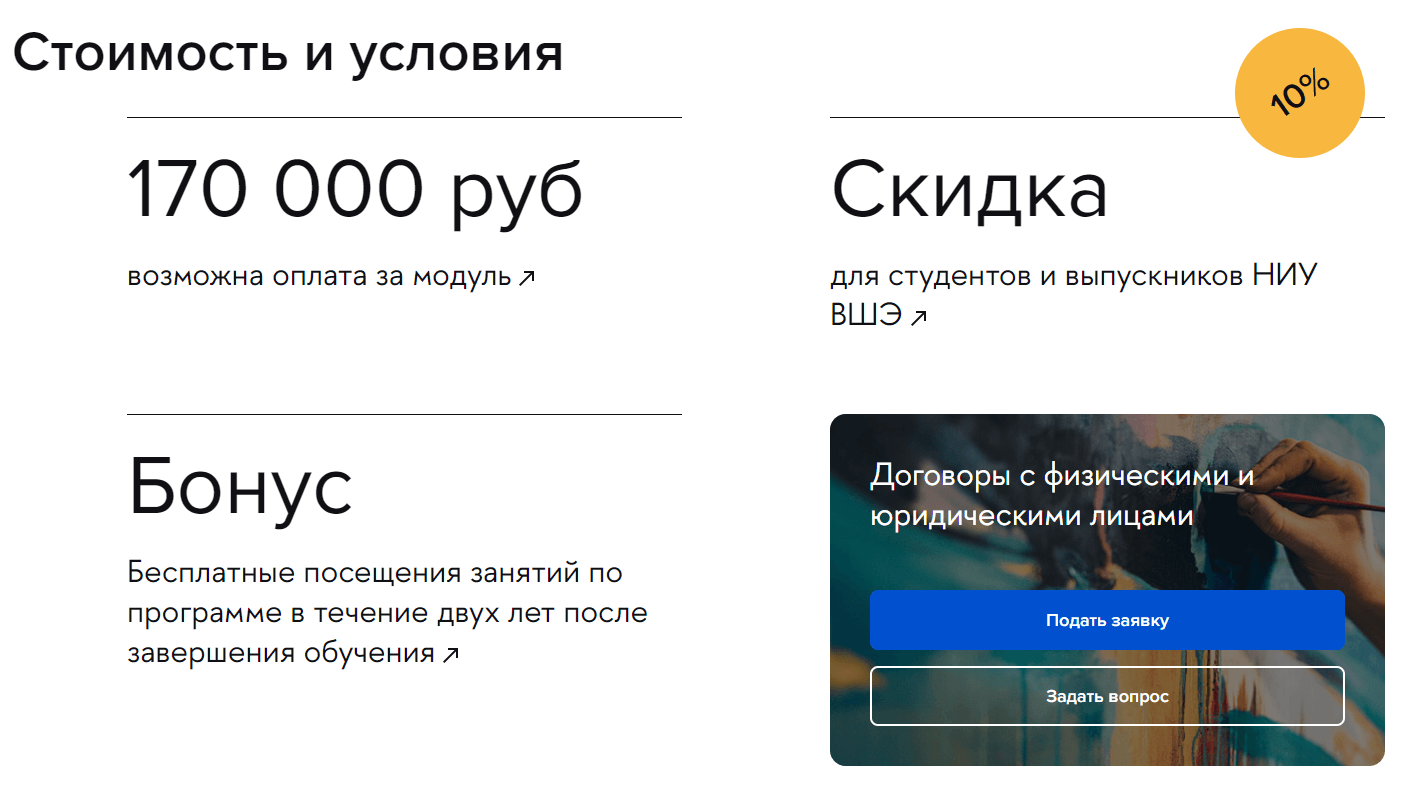
Виджет «Стоимость и условия»

Виджет имеет несколько вариантов разделов содержимого:
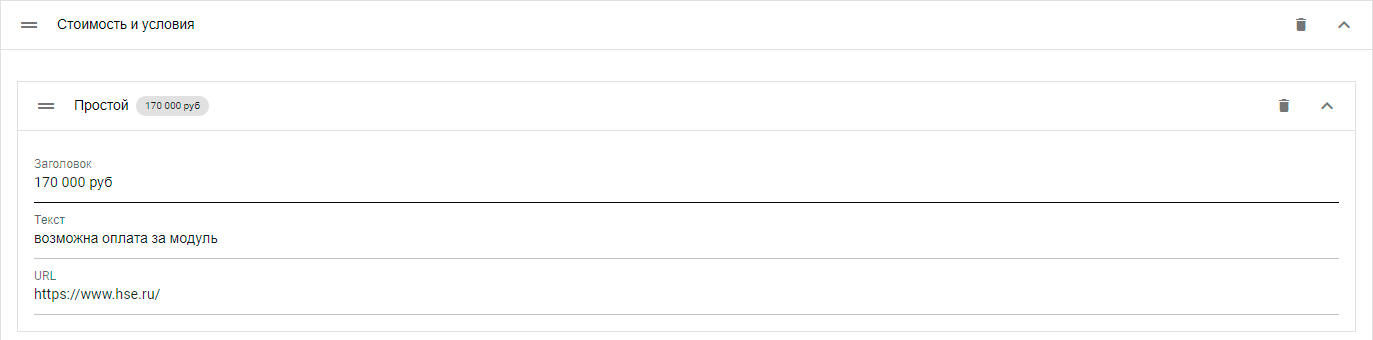
1. Простой — позволяет добавить заголовок, подзаголовок и гиперссылку для перехода на страницу с подробностями (необязательно)
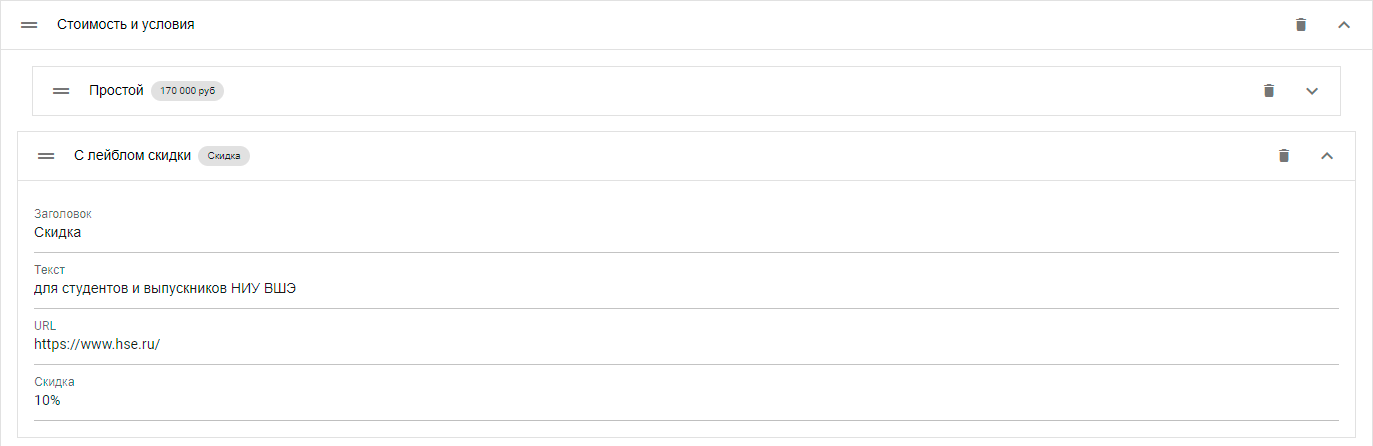
2. С лейблом скидки — помимо текста, подзаголовка и гиперссылки можно добавить лейбл скидки.
3. С подложкой — позволяет дополнительно разместить текст и кнопки на формы «Подать заявку» и «Задать вопрос».
Все данные по стоимости необходимо вносить в рамках одного виджета, в этом случае информация будет выстраиваться в два столбика, а не начинаться каждый раз с новой строки. Если у вас много вариантов скидок с разными условиями, то лучше дать информацию просто текстом, использовав виджет «Текст с заголовком».
Данные в блоке «Стоимость и условия» актуализируются вручную. При внесении изменений в базе ДПО в данном блоке стоимость не изменится.
Как выглядит административный интерфейс


Виджет «Контакты»
Заполните поля. В поле «Текст» не забудьте выделить текст и очистить стороннее форматирование, нажав на иконку  . Обратите внимание, что телефонный номер вводится в формате +7(000)000-00-00 . Обязательно указывайте код города. Каждый новый телефон указывается в своем поле.
. Обратите внимание, что телефонный номер вводится в формате +7(000)000-00-00 . Обязательно указывайте код города. Каждый новый телефон указывается в своем поле.
Как выглядит административный интерфейс
Виджет «Менеджеры программы»
Виджет позволяет представить подробную контактную информацию о сотруднике из ВШЭ, например, менеджере программы, или о приглашенном специалисте не из ВШЭ. Если нет необходимости давать ссылку на персональную страницу работника, то вы можете использовать любой из вариантов – «Из ВШЭ» и «Не из ВШЭ». В административном интерфейсе, помимо выбора персоны из списка сотрудников ВШЭ или самостоятельной записи ФИО, имеются поля для указания номера телефона, электронной почты, ссылки на интернет-ресурс, а также текстовое поле для дополнительной информации – например, времени работы. Если вы вводите данные при помощи виджета «Не из ВШЭ», то фото надо залить самостоятельно. Не забудьте использовать опцию «Вырезать», чтобы размер размещаемых фотографий был одинаковым.
Как выглядит административный интерфейс
Виджет «О школе»

Позволяет загрузить горизонтально ориентированную фотографию и текст.
Рекомендованная ширина фотографии — 1600 пикселей. Контейнер для изображения имеет фиксированную высоту, изображение заполняет его и спозиционировано по центру. Значимая часть изображения (если есть) должна находиться по центру, так как параметры изображения меняются в зависимости от разрешения экрана.
Текст добавляется по строкам, а внутри строк по колонкам. Максимальное количество колонок — 12, однако мы не рекомендуем делать в одной строке больше 4 колонок, оптимально — 1-3 колонки. У каждой колонки нужно задать ширину. В сумме ширина всех колонок должна быть равна числу «12». Например, вы хотите, чтобы у вас было две одинаковые по ширине колонки, тогда для каждой колонки необходимо задать ширину «6».
Как выглядит административный интерфейс
Виджет «Формат обучения»

Формируется на основе сведений из раздела «Данные»
Загрузка файлов
На страницу можно загрузить один или несколько файлов. Для загрузки файлов используйте виджет «Список файлов». При загрузке файла можно указать текст, по клику на который будет открываться файл.
Если Вы хотите загрузить на сайт Учебный план, то используйте виджет «Учебный план». Не загружайте файлы просто потому, что они у вас есть, думайте, есть ли запрос от пользователей на них.
Как выглядит административный интерфейс
Показ учебного плана
Учебный план загружается в разделе «Данные» — «Сведения об образовательной организации». После загрузки файла необходимо перейти в раздел «Конструктор» и с помощью виджета «Учебный план» указать место на странице, где необходимо использовать файл.
Пожалуйста, не используйте для загрузки учебного плана виджет «Список файлов».
Связанные программы
На странице программы можно указать релевантные программы. Для этого перейдите в разделе «Данные» — «Связанные программы». Нажмите на «+», введите в поле поиска название программы. Если программа не находится, но она точно в новом каталоге программ, то попробуйте искать по части названия.
Дополнительные элементы в подвале сайта программы:
Плашка «Стоимость программы»
Формируется автоматически на основе данных из каталога Операционного управления ДПО (тех.поддержка: mpdpo@hse.ru)
Блок «Вас могут заинтересовать эти программы»
Выборка рекомендованных программ формируется автоматически с помощью алгоритмов с элементами машинного обучения.
Сведения об образовательной организации
После внедрения нового каталога ДПО информация из раздела (Краткая характеристика программы, Аннотации к рабочим программам дисциплин, Учебный план, Календарный учебный график) будет показываться в разделе «Сведения об образовательной организации» (обязательный раздел на сайте вуза). Файл с учебным планом можно показать на странице программы.
Для загрузки файлов перейдите «Данные» — «Сведения об образовательной организации»
Как выглядит административный интерфейс
Меню
Для упрощения навигации по странице можно добавить на страницу программы пункты меню.
Предварительно в разделе «Конструктор» добавьте в нужные места «якоря». В меню в поле URL вам нужно будет прописать адрес страницы плюс имя якоря с символом решетки (#) впереди (например: https://www.hse.ru/edu/dpo/452691928#anchor).
SEO
- Заполните поле «Описание документа»
Из того, что вы напишете в этом поле, сформируется мета-тег description. Он описывает содержимое страницы для поисковых роботов (Яндекс и Google). Если description есть, ваша страница/сайт будет при прочих равных лучше индексироваться в поисковиках, окажутся выше в выдаче и, соответственно, увеличится поисковый трафик на ваш сайт. Кроме того, часто именно это описание Google подставляет в выдачу (на страницу результатов поиска).
Что собой представляет «Описание документа»? Это короткий связный текст, описывающий контент страницы. Оптимизаторы сайтов рекомендуют делать описание на 160 знаков, можно чуть больше, но имейте в виду, что большинство поисковых роботов игнорируют то, что написано за первыми 160-180 знаками. Также нельзя делать из описания набор ключевых слов через запятую. Во-первых, это очень не нравится роботам, и результат может оказаться отрицательным. Во-вторых, эта информация может показываться людям, а им нужен более связный текст.
Если вы не знаете, что написать в этом поле, напишите название программы, далее текст длиной в 50-110 символов на тему: что дает программа или о чем она. В конце добавьте номер телефона (по желанию) «НИУ ВШЭ» (без кавычек).
Поля «Использовать в качестве заголовка окна» и «Убрать автоматически формируемую часть окна» менять не нужно, с этими полями работают специалисты.
- Проверьте порядок расположения блоков на странице программы
Порядок влияет на приоритет ключевых слов для поисковой системы. Рекомендуемый порядок блоков:
- Важное объявление
- О программе
- Для кого
- Формат обучения
- Программа обучения
- Файлы
- Результаты
- Документ об окончании
- Преимущества программы (нумерованный блок)
- Преподаватели
- Стоимость и условия
- Как поступить на программу
- Наши выпускники трудоустроились в ведущие компании / Партнеры программы
- Сообщество
- Отзывы выпускников
- FAQ
- О школе
- Контакты (адрес)
- Повторите название программы 1-3 раза в тексте вне заголовка
- Обратите особое внимание на раздел с описанием преподаваемых на программе дисциплин
Чем более подробно и доходчиво вы распишете, что будет изучать слушатель программы, тем лучше.