Редактирование сайта в шаблоне лендинга
Для входа в режим редактирования перейдите по ссылке «Редактору» с главной страницы сайта, нажмите наверху ссылку «Данные», после чего перейдите в раздел "Блоки" (русская версия) и "Блоки_англ" (английская версия).

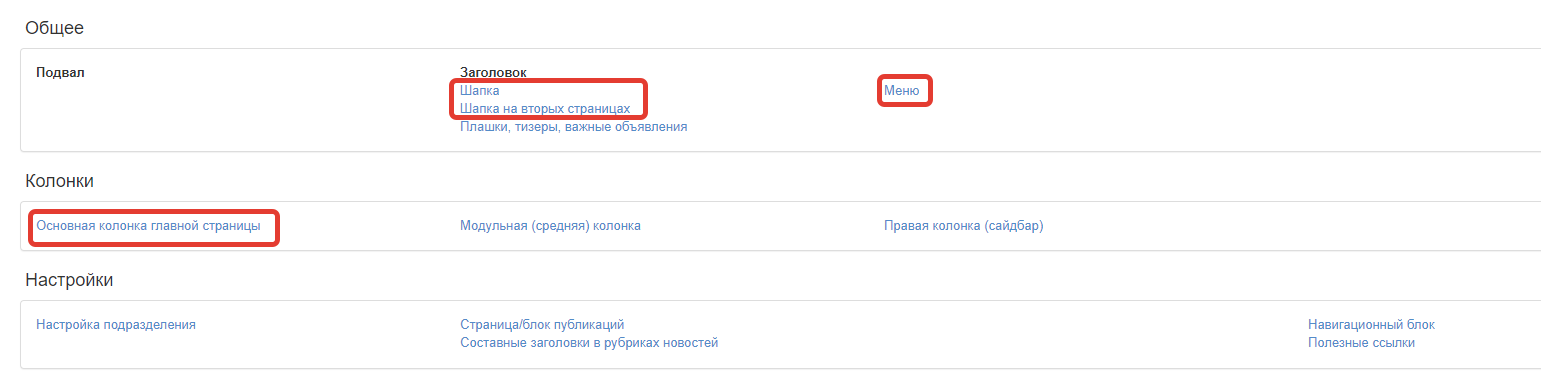
Быстрые ссылки
Шапка
В данном разделе редактируется то, что размещается в шапке сайта (картинка, заголовок, подзаголовок, кнопки).
При выборе картинки в шапку имейте в виду, что соотношение сторон при разном разрешении экрана будет меняться, поэтому значимая часть изображения (если есть) должна находиться по центру. Нельзя размещать изображения с готовым текстом — он будет обрезаться на различных устройствах.
Если фоновое фото достаточно светлое и текст на нем теряется, его можно затемнить с помощью функционала «Цвет overlay», степень затемнения регулируется с помощью шкалы «Прозрачность».
Размер фонового изображения — 1600 пикселей по ширине, вес — 200-300 кб. Изображения, заливаемые на портал, должны быть оптимизированы для веб, для этого можно воспользоваться, например, сервисом https://tinypng.com/.
Обратите внимание, что картинка не может быть взята просто из интернета — это нарушает закон об авторских правах.
Если у проекта есть свой фирстиль и картинка нарисована дизайнером, то для верстки такой шапки необходимо учитывать требования.
Чтобы шапка отображалась не только на главной, но и на внутренних страницах сайта, нужно зайти в раздел «Шапка на вторых страницах» и выбрать: «Шапка с главной страницы» или «Своя шапка». Обычно для показа на внутренних страницах сайта используется «Шапка с главной страницы».
Меню
Отображение меню регулируется в разделе «Шапка». По умолчанию меню скрыто. Если нужно, чтобы оно показывалось, надо выбрать, где вы хотите его вывести — «снизу» или «сверху».
Есть также опция сделать меню «по центру». Сами пункты меню редактируются в Данные-Блоки-Меню
Основная колонка
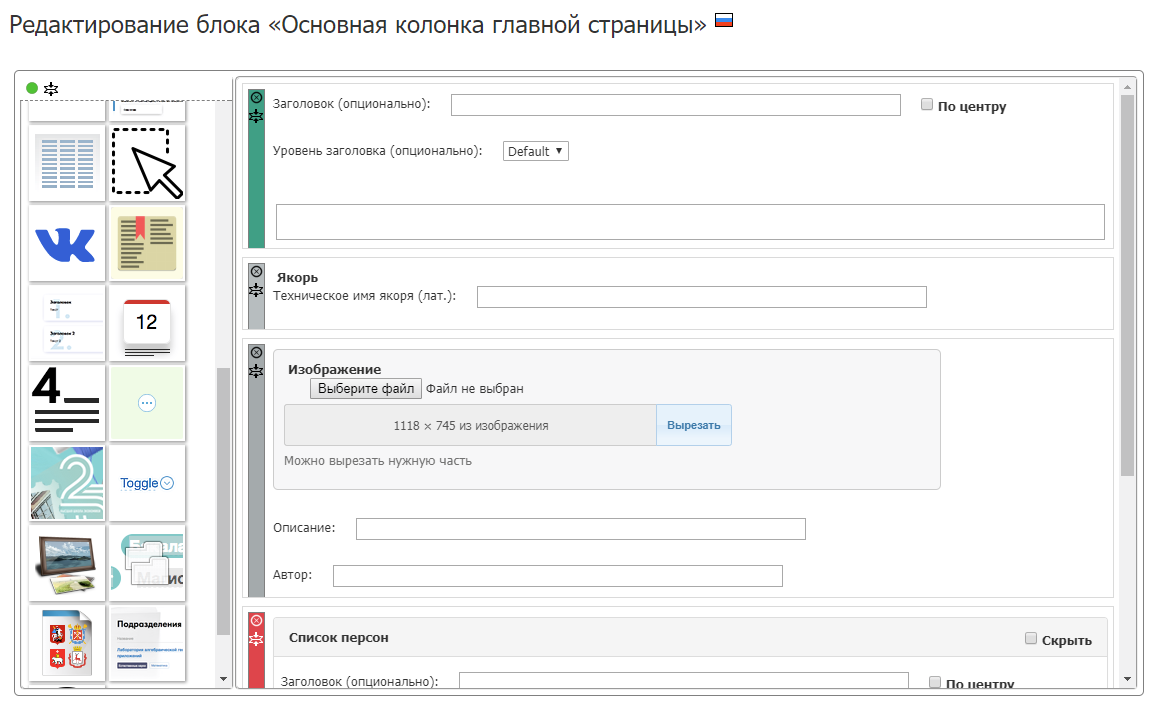
«Основная колонка главной страницы» — главный раздел, которым вы пользуетесь. Слева расположен набор виджетов, справа — поле, куда виджет нужно переместить и где будет располагаться ваш контент.
Выбираем виджет, подходящий для информации, которую необходимо разместить на странице, цепляем его курсором в левой колонке и тянем мышкой вправо, в большую центральную колонку. Нажимаем «Сохранить» в конце страницы и обязательно проверяем, что получилось!

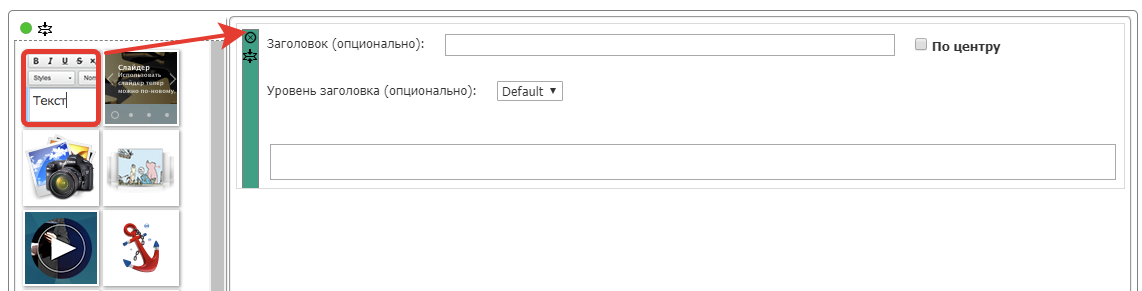
Текст
Для размещения текста нужно выбрать виджет «Фрагмент текста с заголовком».

После вставки текста его нужно обязательно выделить и нажать на панели инструментов кнопку Tx для очистки лишнего кода. Если вы копируете текст из Гугл-док или других подобных программ, то лучше прогонять его сначала через блокнот, т.к. к сожалению, кнопками очистки скопированные стили не убираются. Также просим иметь в виду, что свои шрифты на портале не допускаются, поэтому после вставки текст нужно обязательно очищать.
Далее необходимо разбить текст на абзацы, для этого можно использовать клавишу Enter.
При необходимости есть возможность сделать ссылку, списки, загрузить файл.
При размещении текста, пожалуйста, не забывайте о необходимости следовать правилам, принятым на портале НИУ ВШЭ: https://portal.hse.ru/site#inf
Очень рекомендуем использовать сервис Типограф. При его помощи вы легко сможете соблюсти типографские правила веб-верстки. Сервис автоматически проставит правильные кавычки (елочки), уберет лишние пробелы, в нужных местах поменяет дефисы на тире, неразрывным пробелом «привяжет» все короткие союзы и предлоги. После того как вы скопировали текст из Типографа, надо нажать на кнопку «Исходник» и разместить текст в открывшемся окне.
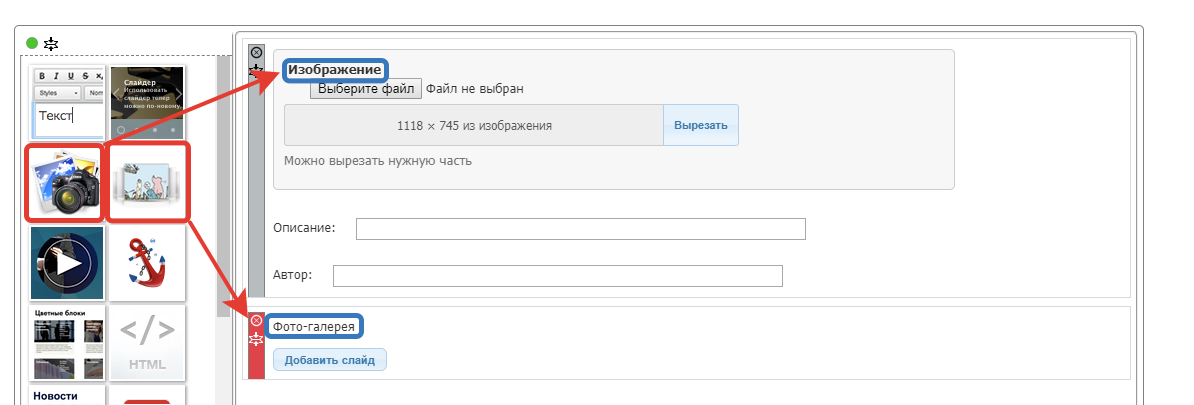
Изображения
Вы можете разместить как одиночное изображение, так и фотогалерею.

При загрузке изображений обязательно помните, что сначала их необходимо оптимизировать
Видео
Видео сначала необходимо разместить на Rutube или VK Видео. О переносе видеоконтента с Youtube можно прочитать здесь: https://it.hse.ru/news/954345462.html
Чтобы встроить видео с Rutube, нажимаете на стрелочку «Поделиться» (она располагается под видео). Выбираете вариант — «Код вставки плеера». У вас откроется окно, откуда вам надо будет скопировать не весь код, а только ссылку cо словом embed. Пример (выделено то, что нужно скопировать): <iframe src="https://rutube.ru/play/embed/2945bf73918939bcc13ca7dc478c4218" width="853″ height="480″ allow="autoplay; encrypted-media; fullscreen; picture-in-picture; screen-wake-lock;" frameborder="0″ allowfullscreen></iframe>. Вставляете скопированную ссылку в поле URL в виджете «Видео» и ставите галочку «Встраиваемое видео».
Чтобы встроить видео с VK — нажимаете на стрелочку «Поделиться» (она располагается вверху видео). Выбираете вариант «Экспортировать». У вас откроется окно, где надо будет скопировать встраиваемый код. Копируете не весь код, а только его часть. Пример (выделено то, что надо скопировать): <iframe src="https://vk.com/video_ext.php?oid=-54801166&id=456239727&hd=2" width="853″ height="480″ allow="autoplay; encrypted-media; fullscreen; picture-in-picture; screen-wake-lock;" frameborder="0″ allowfullscreen></iframe>. Вставляете скопированную ссылку в поле URL в виджете «Видео» и ставите галочку «Встраиваемое видео».
Если необходимо, можно добавить заголовок.
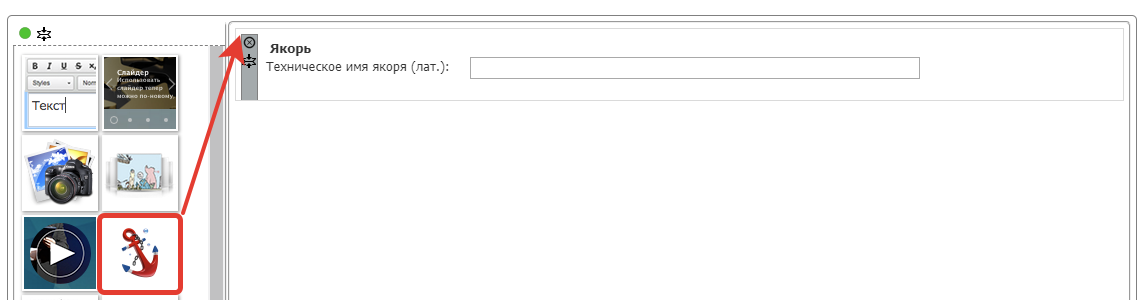
Якорь
Якорем называется закладка на определенном месте страницы, предназначенная для создания перехода к ней по ссылке. Чтобы создать якорь, необходимо переместить виджет «Якорь» в нужное место и прописать в нем латинскими буквами «имя якоря» (напр: anchor). В ссылке, по которой пользователь будет переходить в определенное место страницы, в поле «адрес» нужно прописать ссылку на страницу плюс имя якоря с символом решетки (#) впереди (напр: https://portal.hse.ru/#anchor).

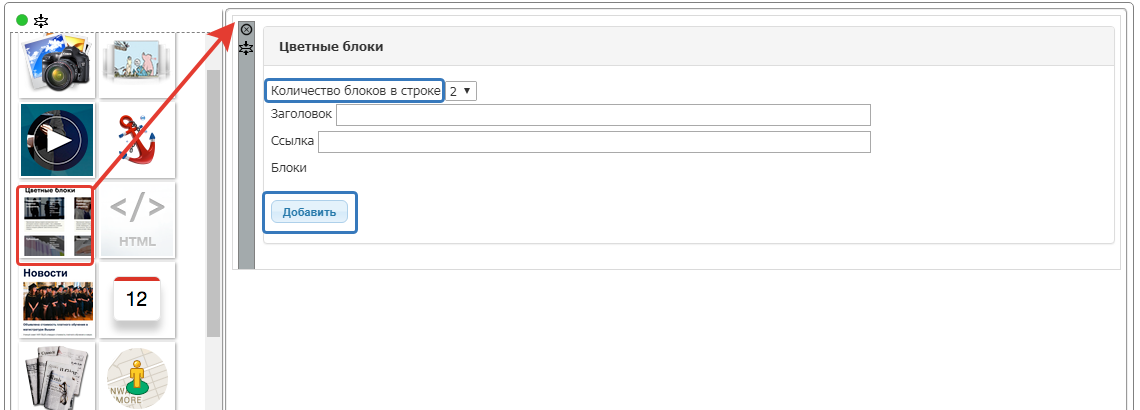
Цветные блоки
Для оформления контента в виде цветных блоков нужно выбрать одноименный виджет. Регулируете количество блоков в строке — их может быть 2 или 3, нажимаете на кнопку «добавить», открывается окно, в котором вы прописывает заголовок, ссылку, боковое меню (если нужно), а также загружаете фоновую фотографию.

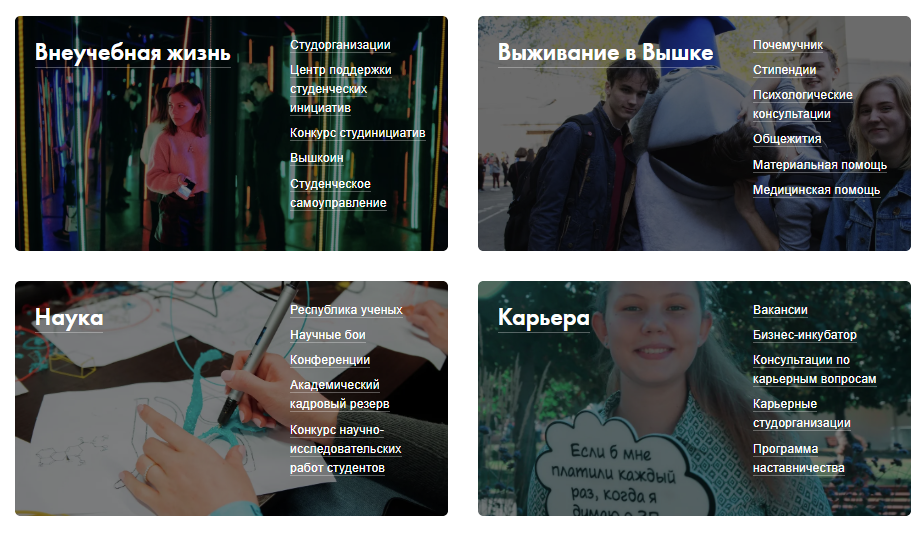
Пример:

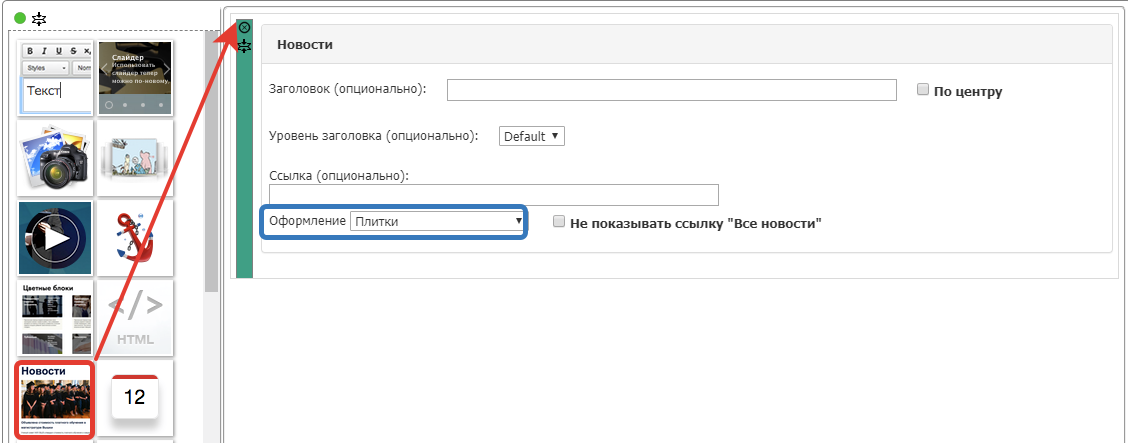
Новости
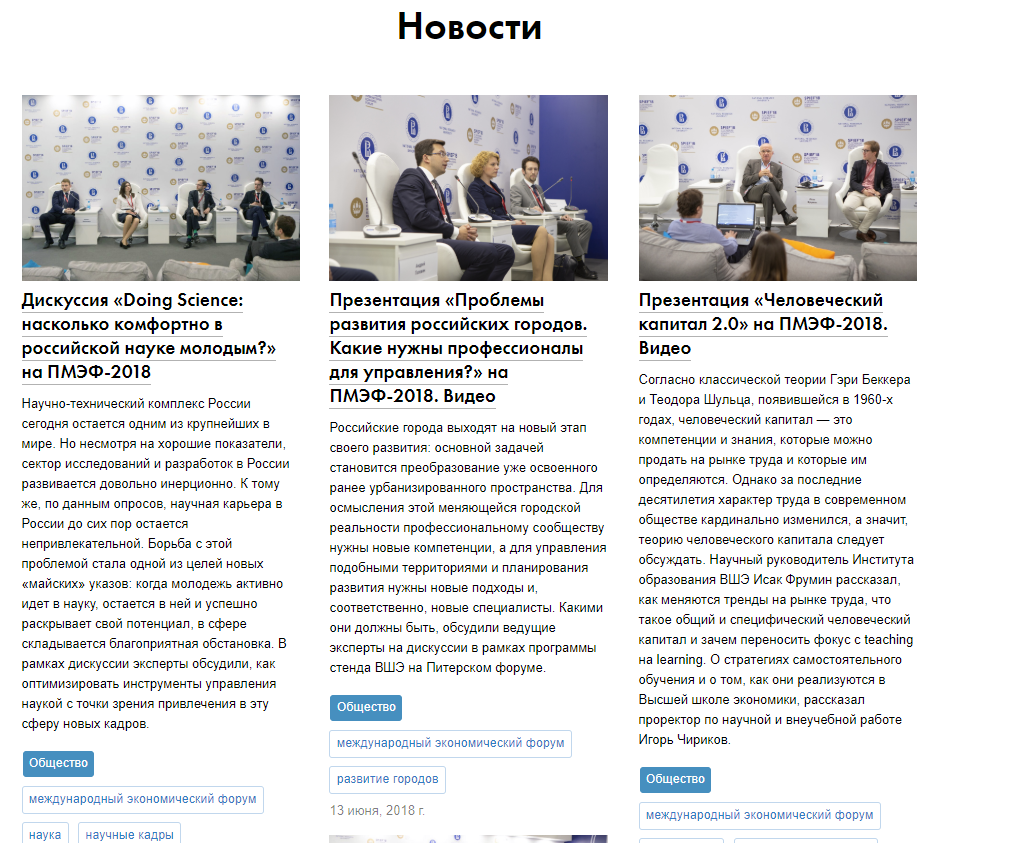
Новости размещаются в разделе «Новости», см. инструкцию. При этом, чтобы они показывались на странице, их нужно вывести с помощью виджета «Новости», выбрав оформление «Плитки». Если вы хотите, чтобы заголовок раздела выводился, вам нужно вписать слово «Новости» в поле «Заголовок».

Пример:

Мероприятия (анонсы)
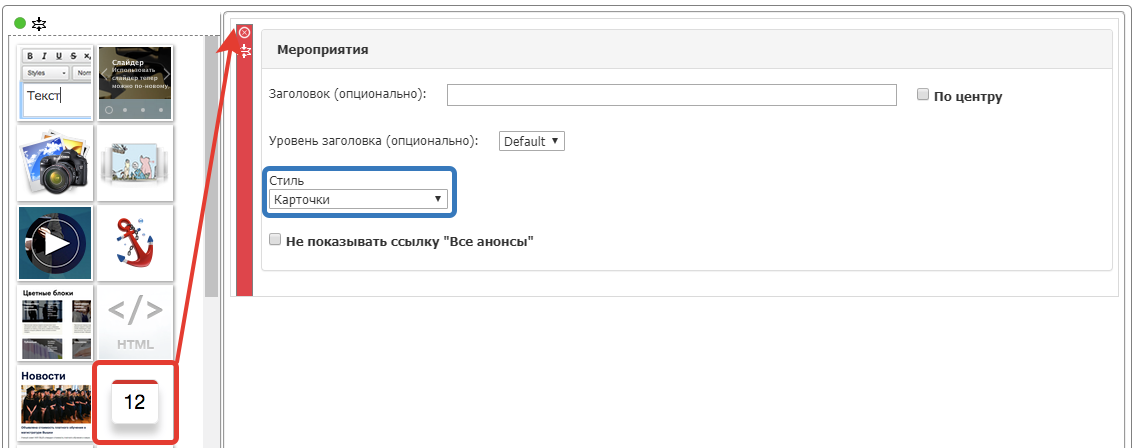
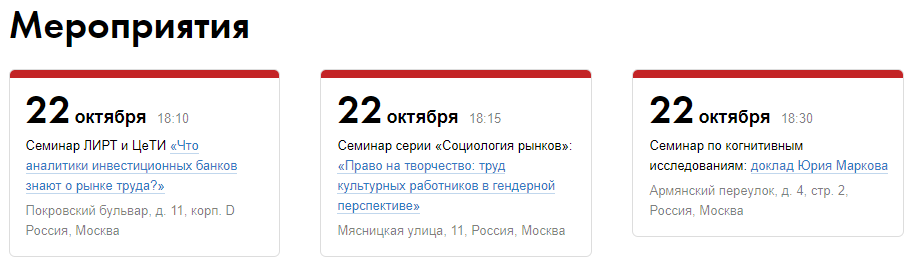
Анонсы размещаются в разделе «Анонсы», см. инструкцию. При этом, чтобы анонсы показывались на странице, их нужно вывести с помощью виджета «Мероприятия», выбрав стиль «Карточки». Если вы хотите, чтобы заголовок раздела выводился, вам нужно вписать слово «Мероприятия» в поле «Заголовок».

Пример:

Связанные материалы
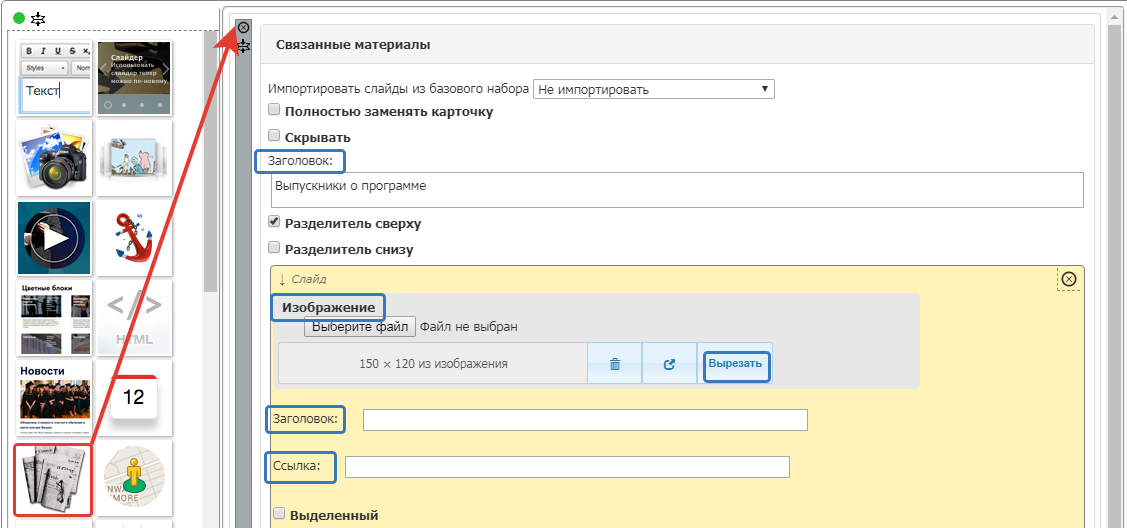
Если нужно вынести на главную страницу материалы, которые связаны между собой какой-то общей темой, вы можете воспользоваться виджетом «Связанные материалы».
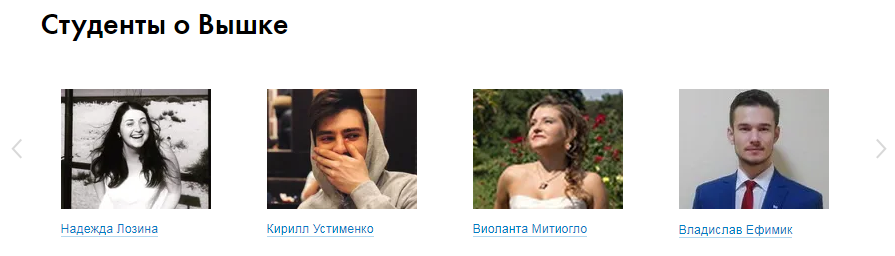
Например, у вас есть несколько интервью выпускников или студентов, вы ставите их фотографии (предварительно вырезав), подписи (ФИО, м.б. также краткий заголовок интервью) и ссылку.

Пример:

Список персон
Информацию о персонах можно представить на странице разными способами.
Горизонтальный список
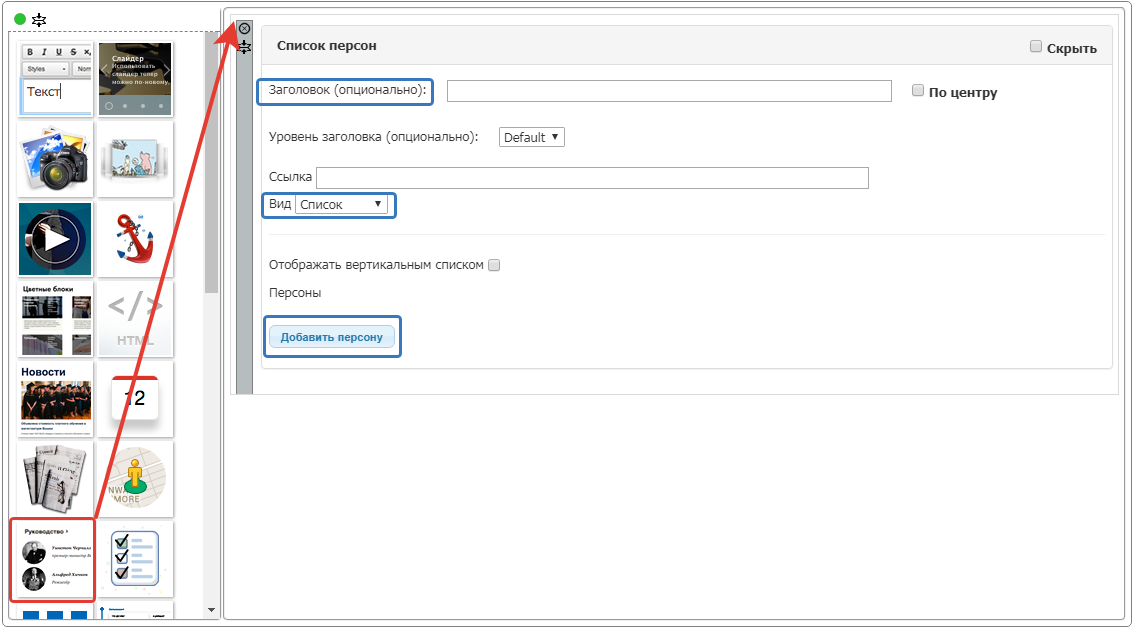
Перемещаете виджет «Список персон». Заполняете поле «Заголовок». Выбираете вид «Список». Нажимаете «Добавить персону». Если персона из ВШЭ, то вводите ФИО, нажимаете «Найти» и выбираете нужного сотрудника из базы. Должность можно ввести вручную или выбрать из предлагаемого списка должностей. Фото и ссылка на личную страницу подтягиваются автоматически.
Если персона не из ВШЭ, то вы меняете положение «Из ВШЭ» на «Не из ВШЭ». Вручную вписываете фио и должность. Загружаете фото. После заливки фото обязательно нажимаете «Вырезать», чтобы выбрать область фотографии, которая будет показываться на странице. Это необходимо сделать, чтобы показывалось именно круглое фото, а не овальное. Если необходимо поставить ссылку с ФИО, вы ставите ее в поле URL

Пример:

Вертикальный список
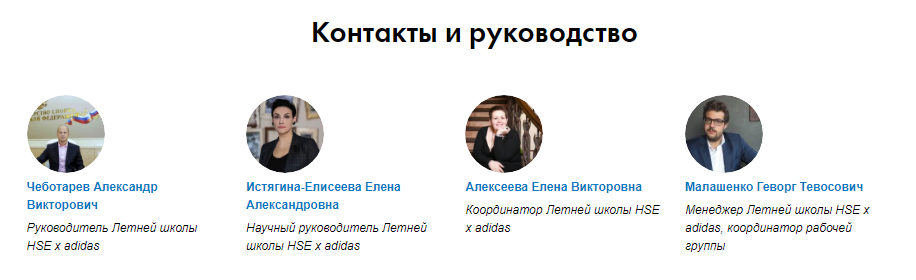
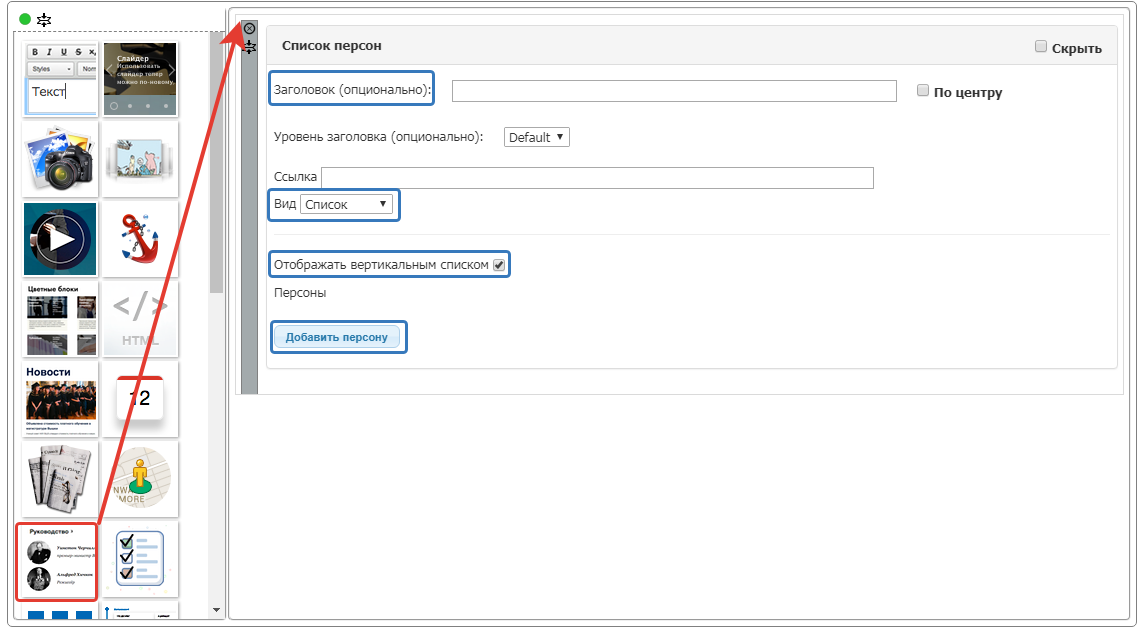
Перемещаете виджет «Список персон». Заполняете поле «Заголовок». Выбираете вид «Список». Проставляете галочку «Отображать вертикальным списком». Нажимаете «Добавить персону». Если персона из ВШЭ, то вы вводите ФИО, нажимаете «Найти» и выбираете нужного сотрудника из базы. Должность можно ввести вручную или выбрать из предлагаемого списка должностей. В поле «Описание/контакты» добавляете необходимую информацию. Фото и ссылка на личную страницу подтягиваются автоматически.
Если персона не из ВШЭ, то вы меняете положение «Из ВШЭ» на «Не из ВШЭ». Вручную вписываете фио и должность. Загружаете фото. После заливки фото обязательно нажимаете «Вырезать», чтобы выбрать область фотографии, которая будет показываться на странице. Это необходимо сделать, чтобы показывалось именно круглое фото, а не овальное. В поле «Описание/контакты» добавляете необходимую информацию. Если необходимо поставить ссылку с ФИО, вы ставите ее в поле URL

Пример:

Одиночное круглое большое фото
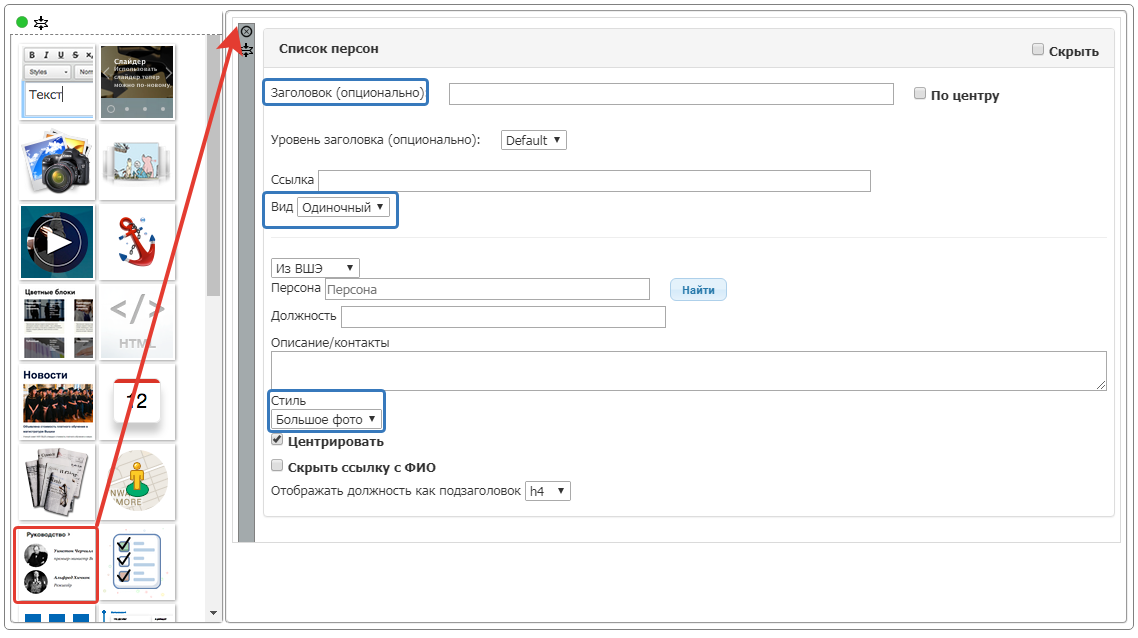
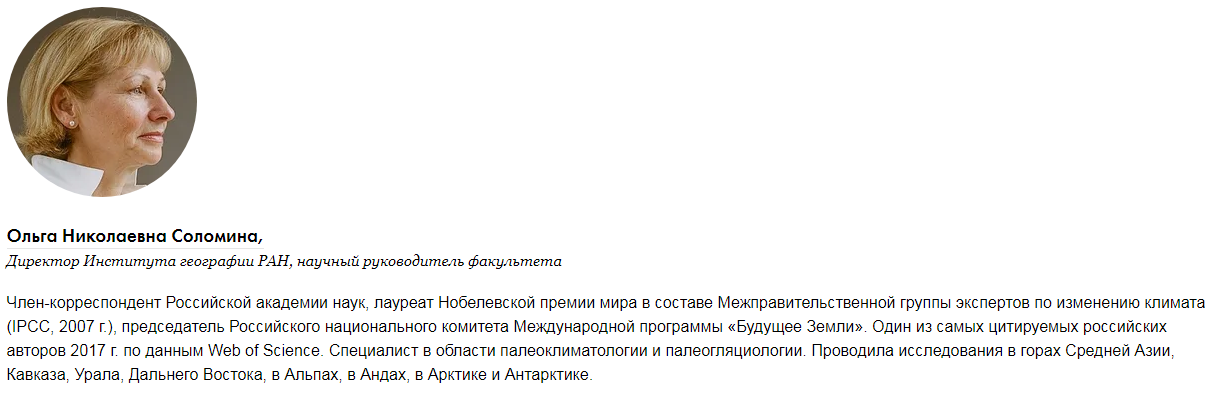
Если вам нужно разместить одиночное большое фото с подписью и текстом, вы выбираете виджет «Список персон», заполняете поле «Заголовок», далее выбираете вид «Одиночный», стиль «Большое фото».
Если персона из ВШЭ, то вы вводите ФИО, нажимаете «Найти» и выбираете нужного сотрудника из базы. Должность можно ввести вручную или выбрать из предлагаемого списка должностей. В поле «Описание/контакты» добавляете необходимую информацию. Фото и ссылка на личную страницу подтягиваются автоматически.
Если персона не из ВШЭ, то вы меняете положение «Из ВШЭ» на «Не из ВШЭ». Вручную вписываете фио и должность. Загружаете фото. После заливки фото обязательно нажимаете «Вырезать», чтобы выбрать область фотографии, которая будет показываться на странице. В поле «Описание/контакты» добавляете необходимую информацию. Если необходимо поставить ссылку с ФИО, вы ставите ее в поле URL.

Пример:

Круглое большое фото в колонках
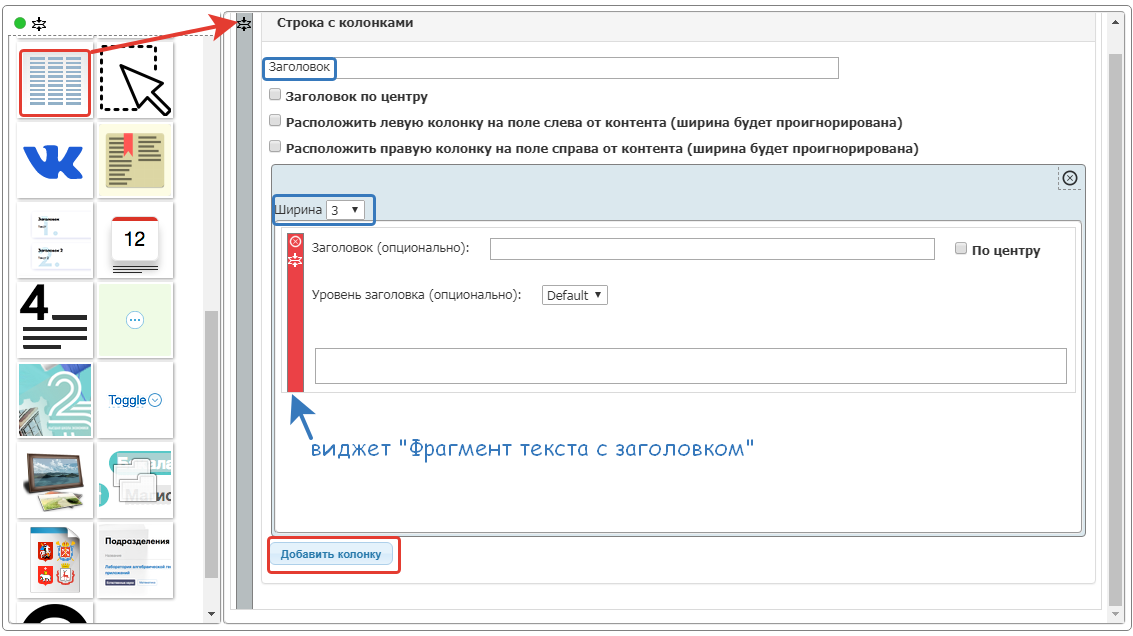
Если вы хотите разместить несколько подряд круглых фото в колонке, то перемещаете сначала виджет «Строка с колонками», а потом непосредственного в него добавляете виджет «Список персон». Выставляете ширину колонки «4», если вы хотите 3 персоны в ряд. Выставляете ширину колонки «3», если вы хотите 4 персоны в ряд. В сумме ширина всех колонок должна быть равна числу «12». Остальные действия — те же, что при размещении одиночного круглого фото.
.png)
Пример:
.png)
Карусель
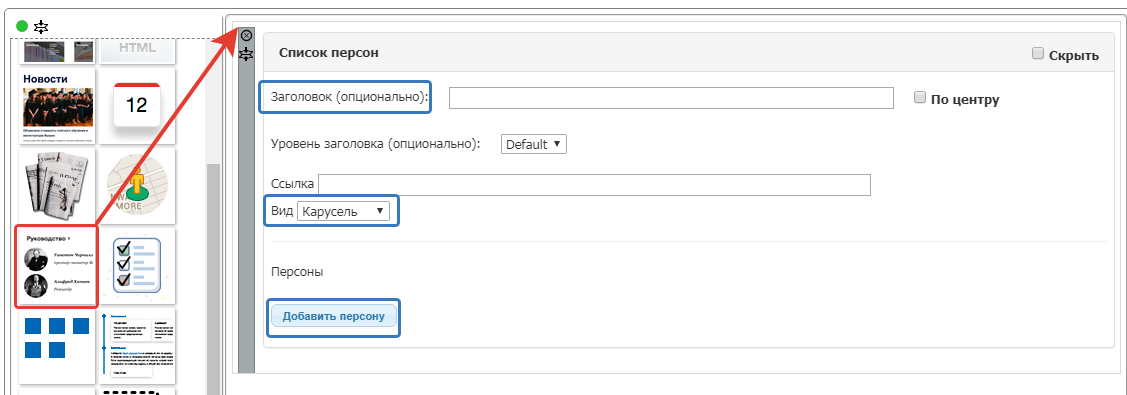
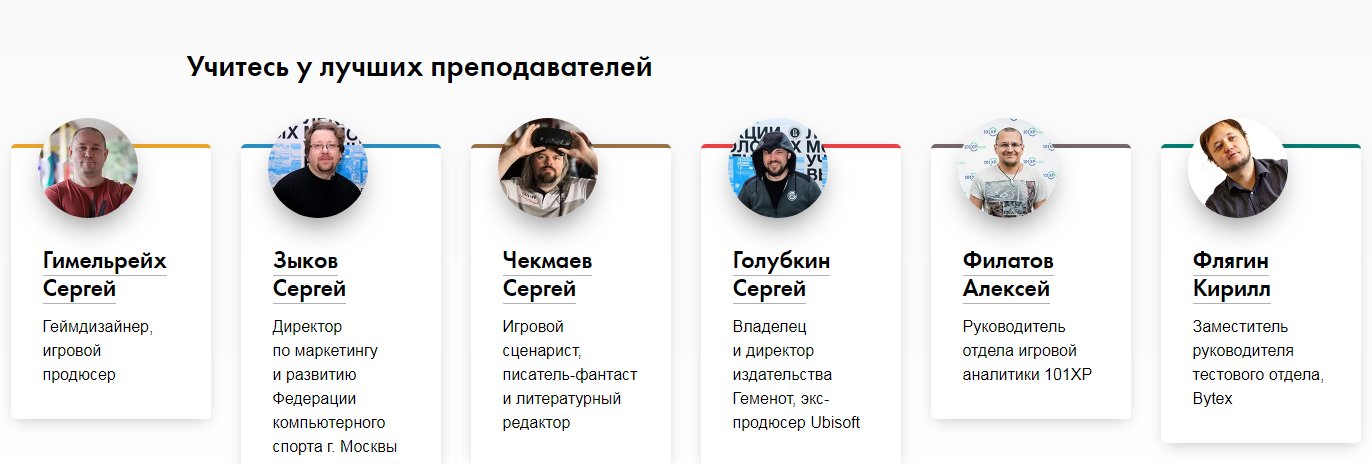
Если у вас много персон, и вы хотите, чтобы они выстраивались в один ряд, то выбираете виджет «Список персон», заполняете поле «Заголовок», далее выбираете вид «Карусель». Нажимаете «Добавить персону». Если персона из ВШЭ, то вы вводите ФИО, нажимаете «Найти» и выбираете нужного сотрудника из базы. Должность можно ввести вручную или выбрать из предлагаемого списка должностей. Фото и ссылка на личную страницу подтягиваются автоматически.
Если персона не из ВШЭ, то вы меняете положение «Из ВШЭ» на «Не из ВШЭ». Вручную вписываете фио и должность. Загружаете фото. После заливки фото обязательно нажимаете «Вырезать», чтобы выбрать область фотографии, которая будет показываться на странице. Если необходимо поставить ссылку с ФИО, вы ставите ее в поле URL

Пример:

Хронология
С помощью виджета «Хронология» можно создать таймлайн или пошаговую инструкцию. Перемещаете из левой колонки виджет «Хронология». Если нужно сделать пошаговую инструкцию, то ставите галочку возле слова «Нумерация». Выбираете цвет, далее нажимаете «Добавить запись». В появившемся окне вписываете заголовок и текст, далее нажимаете опять «Добавить запись» за пределами окна. Если вам нужно добавить плашки (они выстраиваются в колонки), то нажимаете «Добавить запись» внутри окна.
.png)
Пример:


.png)
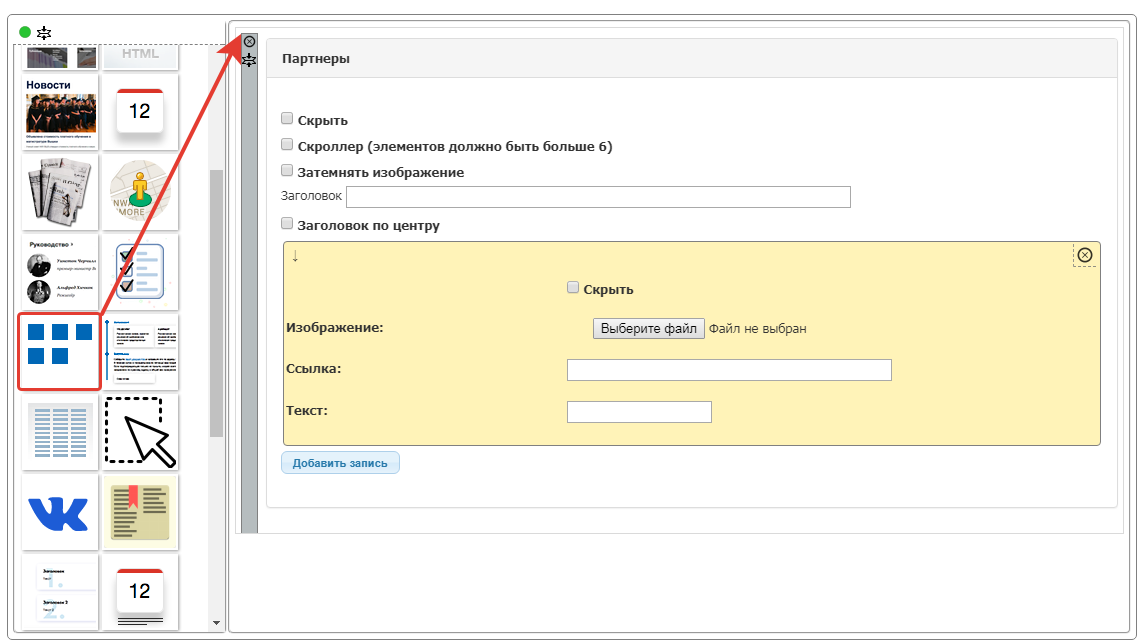
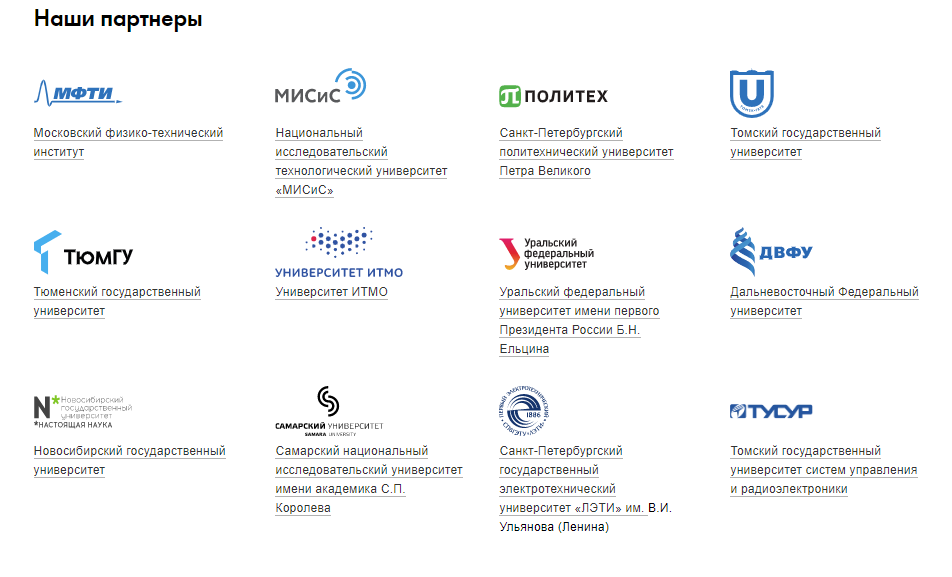
Партнеры
Чтобы разместить логотипы партнеров, нужно переместить из левой колонки виджет «Партнеры», заполнить поле «Заголовок», загрузить логотип, поставить ссылку и написать название компании-партнера. Логотипы встают в колонки по 4 в строке.

Пример:

Колонки
Если нужно разместить информацию в колонки, пожалуйста, не создавайте таблицу, пользуйтесь виджетом «Строка с колонками». У колонки нужно задать ширину. В сумме ширина всех колонок должна быть равна числу «12». Далее внутрь этого виджета нужно вставить другой виджет, в который вы будете непосредственно размещать информацию. Например, виджет «Фрагмент текста с заголовком».

Пример:

Контент-блок
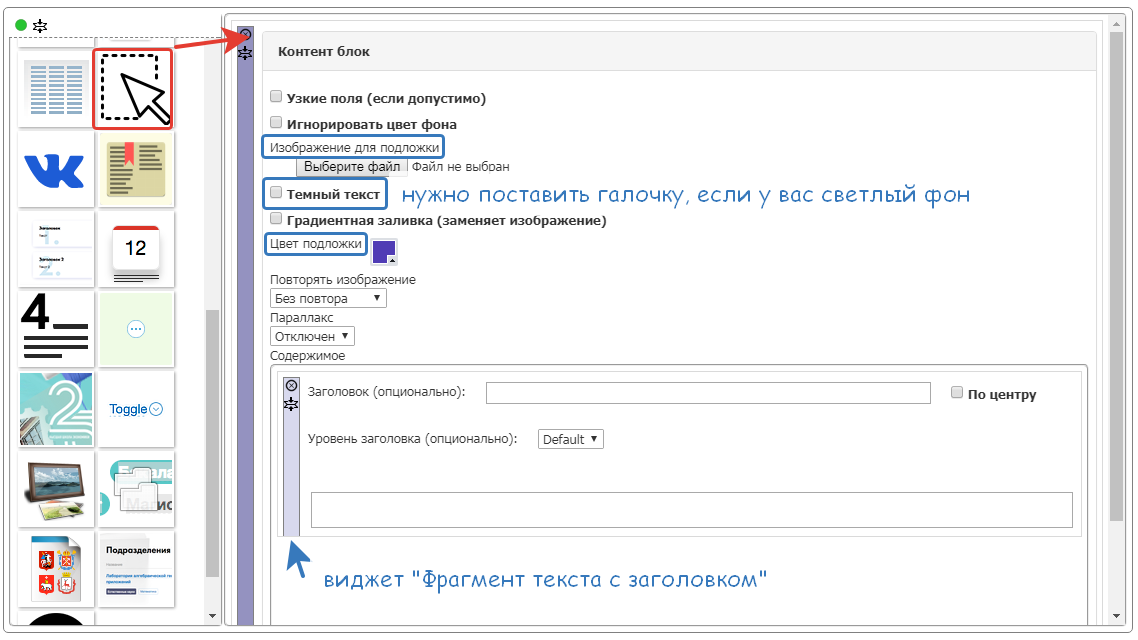
Если необходимо разбить текст на смысловые части, наложив текст на фон (цвет или картинка), то надо воспользоваться виджетом «Контент-блок». Переносите виджет, добавляете цвет или картинку, внутрь переносите еще один виджет, в который непосредственно будете размещать информацию — например, виджет «Фрагмент текста с заголовком».

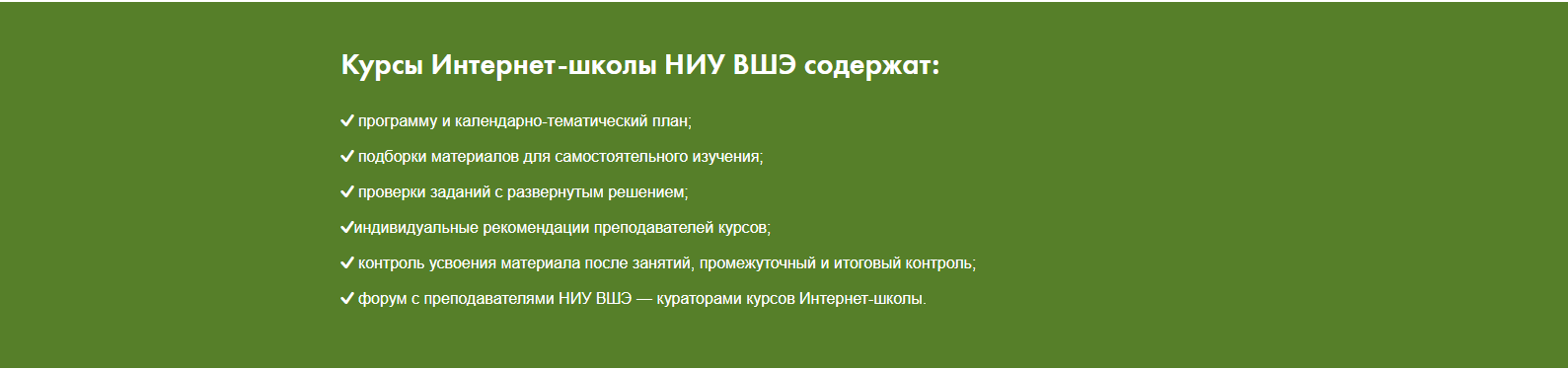
Пример:

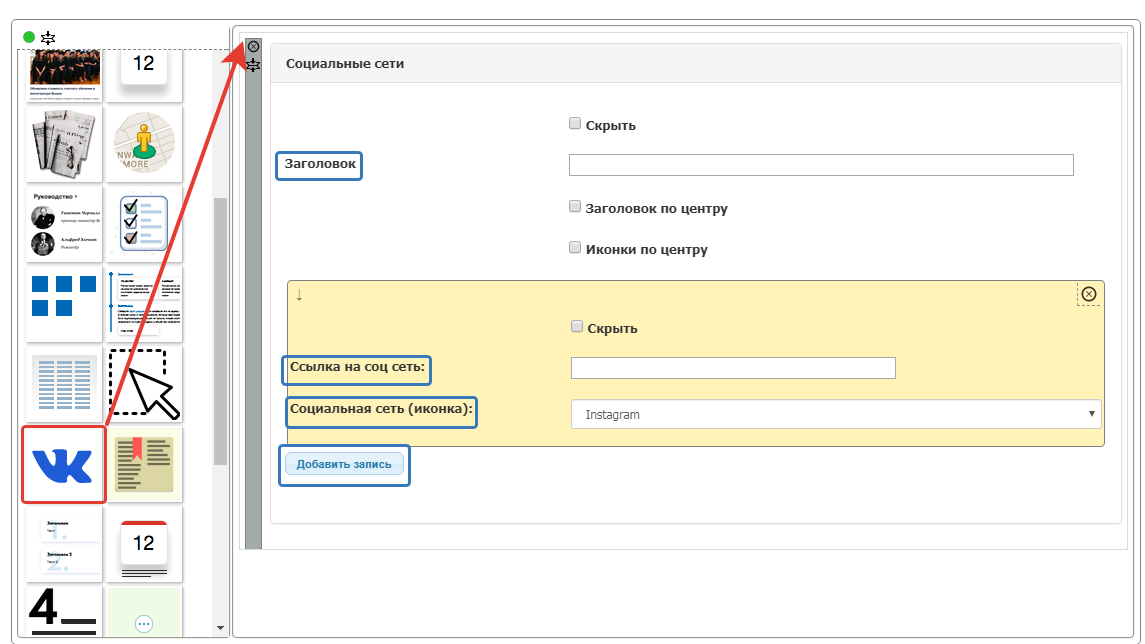
Соцсети
Если необходимо разместить иконки социальных сетей, нужно переместить из левой колонки виджет «Соцсети», нажать «Добавить запись», заполнить поле «Заголовок», поставить ссылку на соцсеть, а также выбрать из перечня нужную вам иконку. При необходимости иконки можно расположить по центру, поставив соответствующую галочку.

Пример:

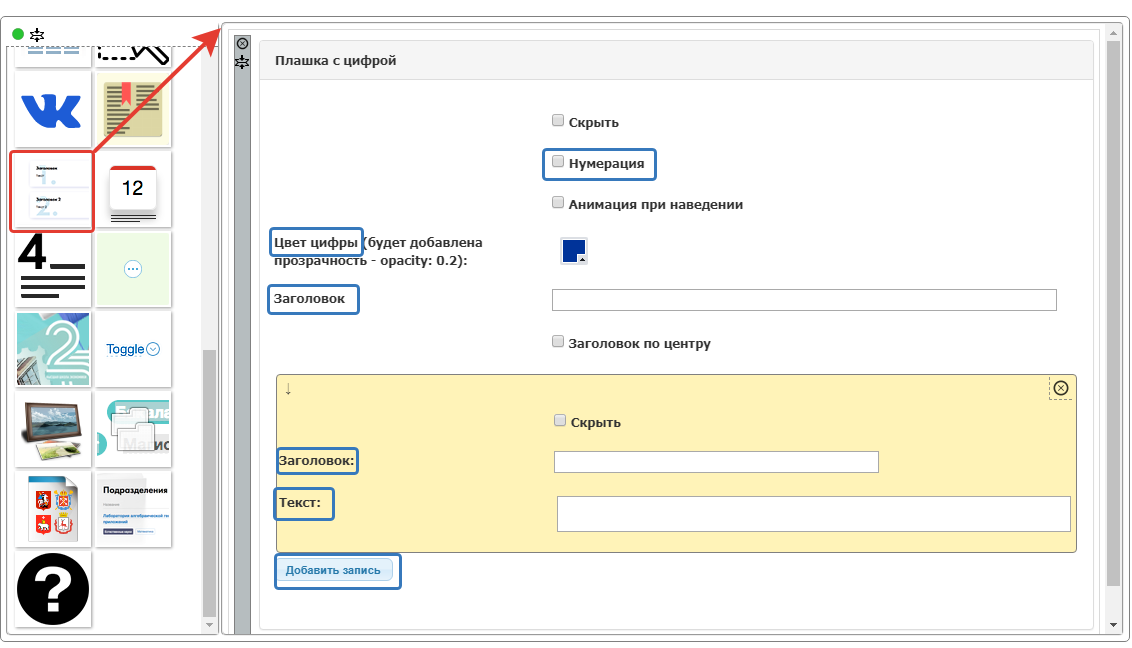
Плашка
Для выделения значимых пунктов в тексте можно воспользоваться виджетом «Плашка с цифрой». Перемещаете виджет в центральную колонку, заполняете поле Заголовок (раздела), выбираете цвет цифры, ставите галочку около «Нумерация», нажимаете «Добавить запись». Внутри заполняете поле «Заголовок» (если нужно) и поле «Текст».
Пример:

Можено сделать плашки без цифры, тогда вы не ставите галочку около «Нумерация».
Пример:

Плашки можно поставить в колонки. Тогда предварительно нужно переместить виджет «Строка с колонками» (о том, как это сделать смотрите выше), а потом в него переместить виджет «Плашка с цифрой».
Пример:

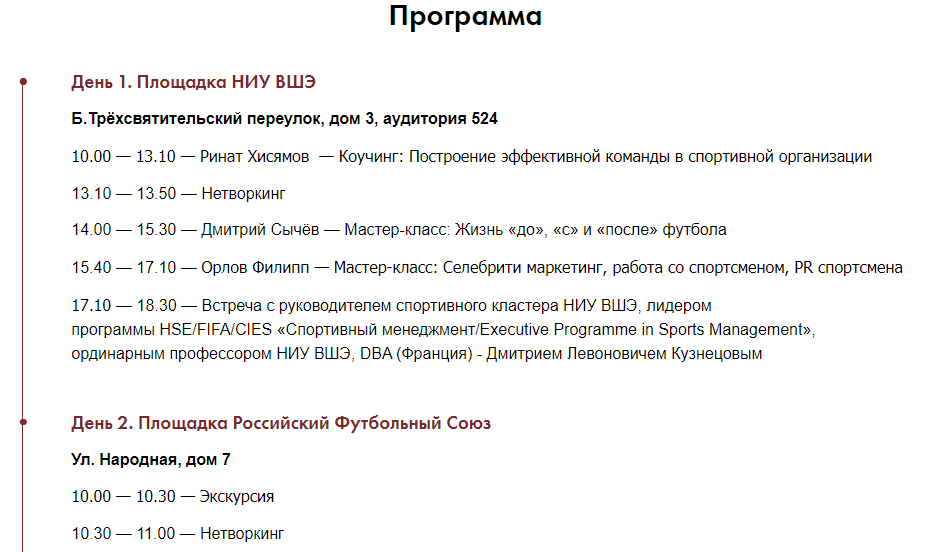
Даты
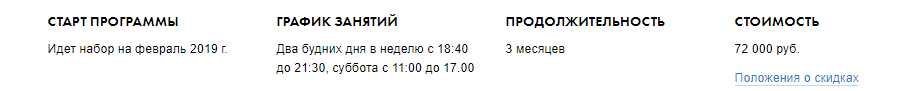
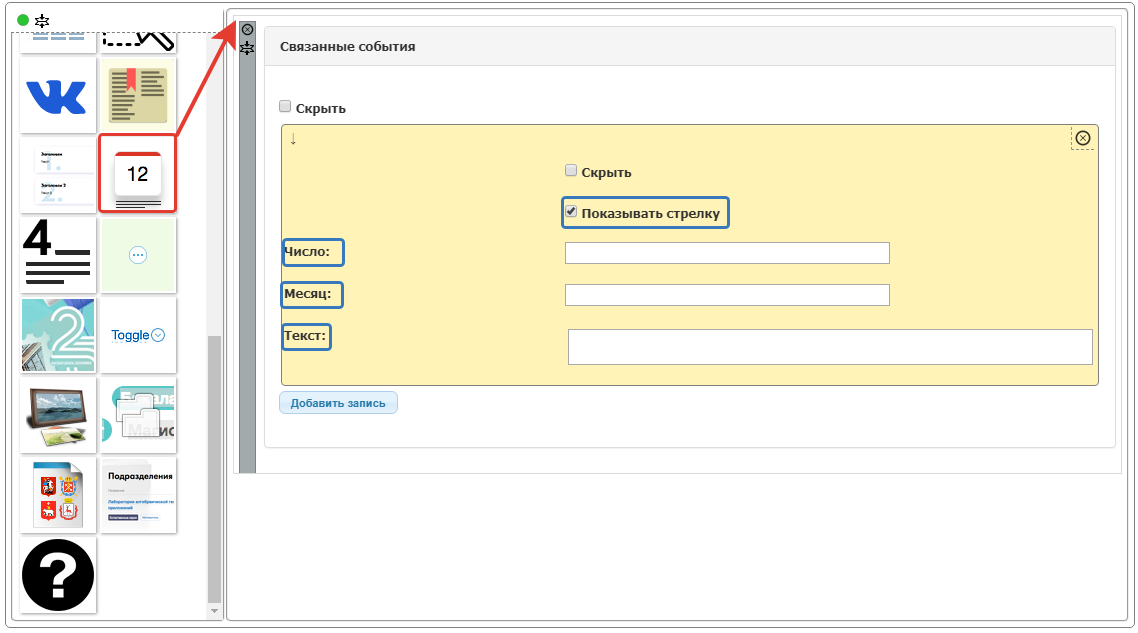
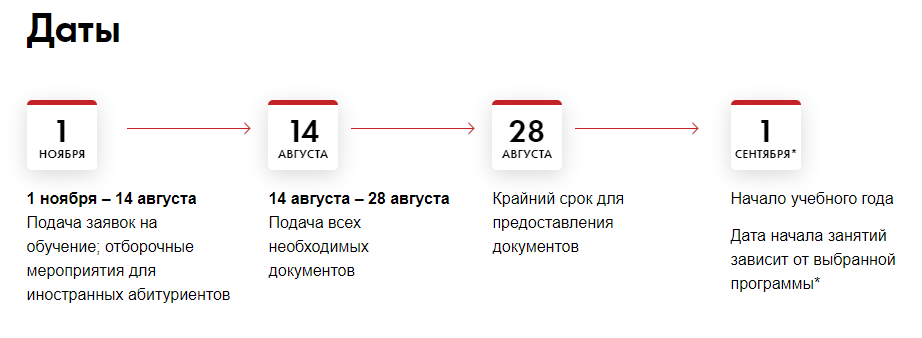
Когда нужно красиво оформить даты мероприятия, воспользуйтесь виджетом «Связанные события». После того как вы переместили виджет, нажимаете «Добавить запись», далее заполняете поля «Число», «Месяц» и «Текст». Если вы хотите, чтобы между датами стояли стрелки, ставите галочку «Показывать стрелку».

Пример:

Цифра
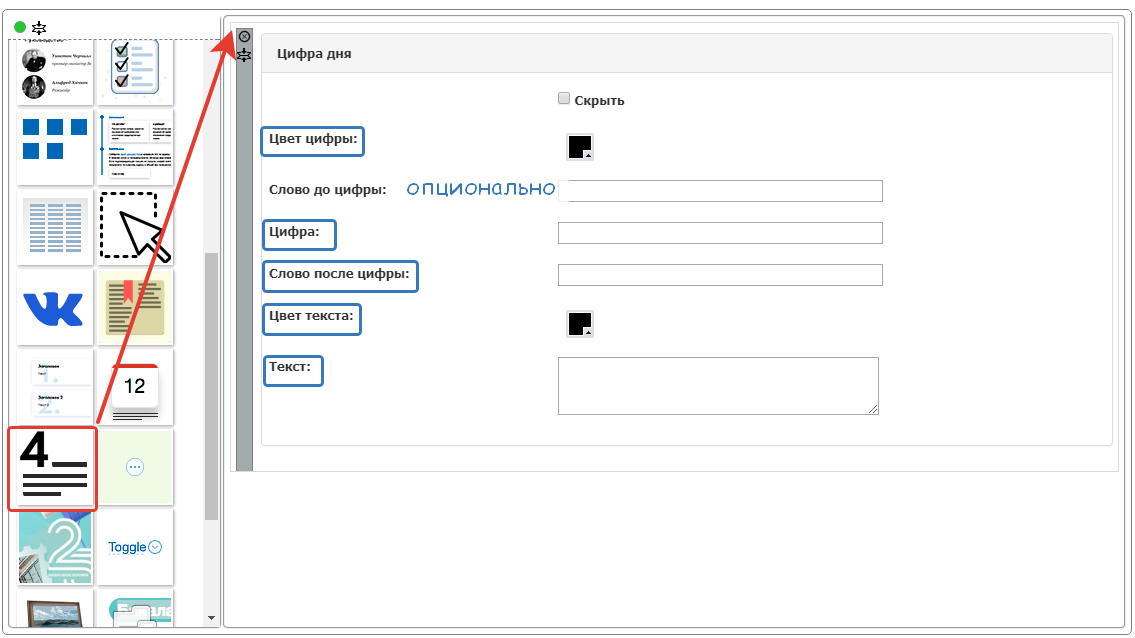
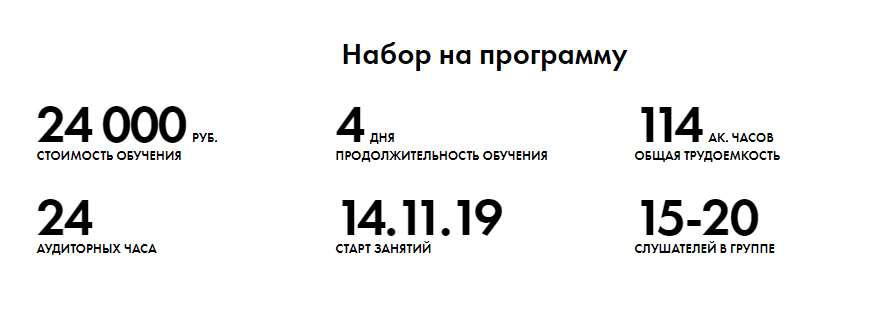
Если в тексте нужно разместить блок со значимыми цифрами, то вы выбираете виджет «Цифра дня», перемещаете его, выбираете цвет цифры и текста и заполняете необходимые поля.

Пример:

Выпадайки
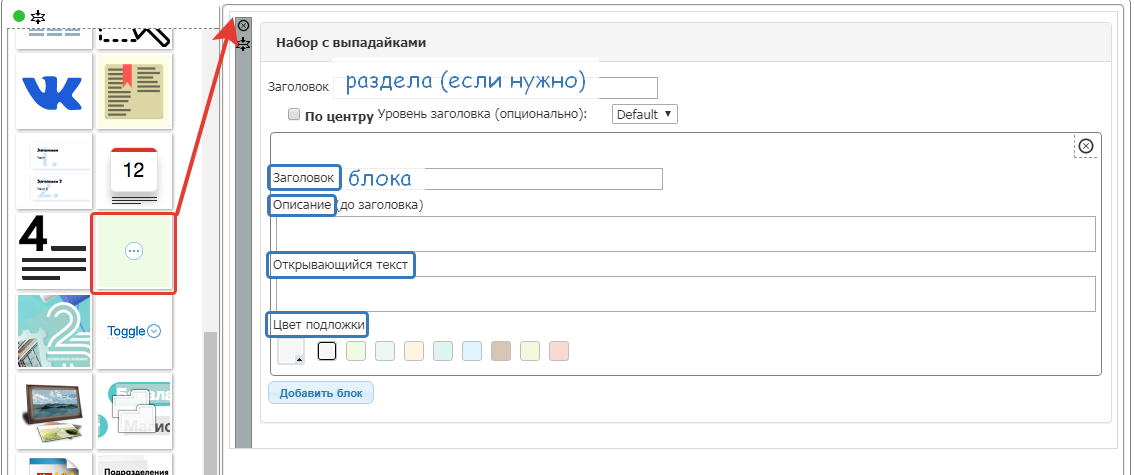
Если нужно разместить раскрывающийся цветной блок, то вы выбираете виджет «Набор с выпадайками». Нажимаете кнопку «Добавить блок», проставляете заголовок, в поле «Описание» ставите текст, который будет показываться до скрытого текста, в поле «Открывающийся текст» вписываете текст, который будет открываться по клику. Далее выбираете цвет блока.

Пример:
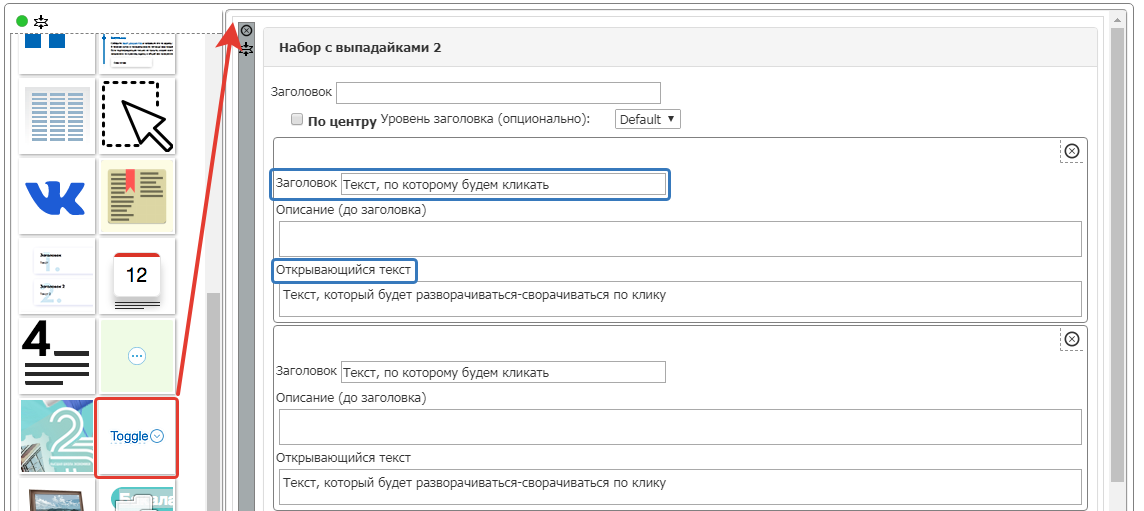
Если вам нужно просто сделать выпадающий список, то вы выбираете виджет «Набор с выпадайками 2». Нажимаете кнопку «Добавить блок», в поле «Заголовок» вписываете текст, по которому будут кликать, в поле «Открывающийся текст» вписываете текст, который будет открываться по клику.

Пример:

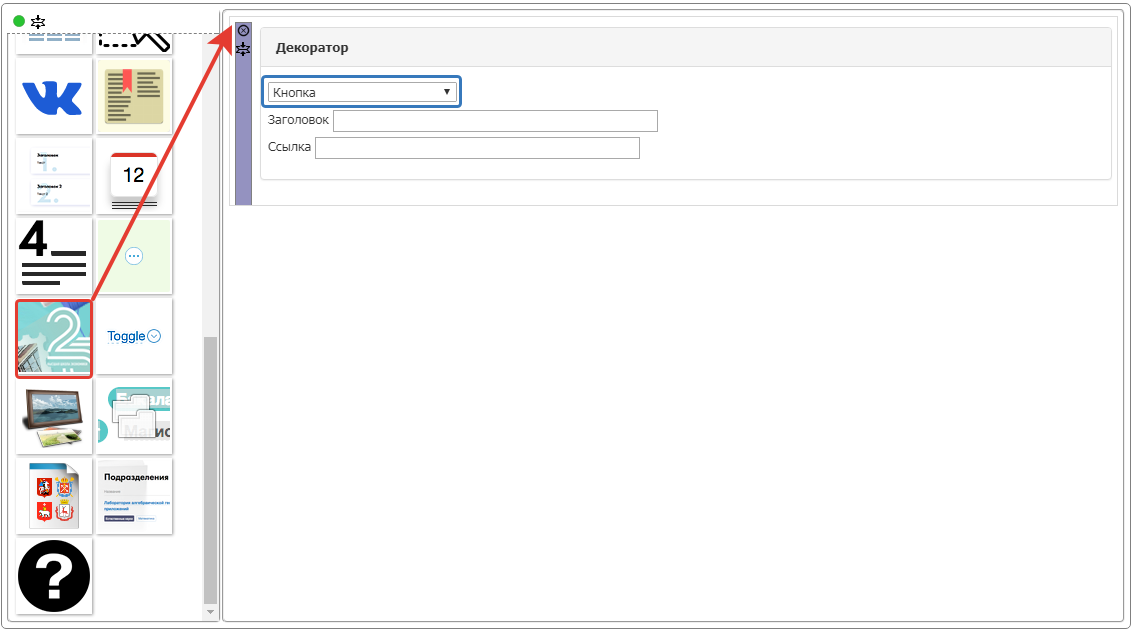
Кнопка
Если вам нужно создать кнопку, например «Регистрация», вы выбираете виджет «Декоратор», выбираете опцию «Кнопка», размещаете название кнопки и ссылку на страницу, на которую кнопка должна вести.

Пример:

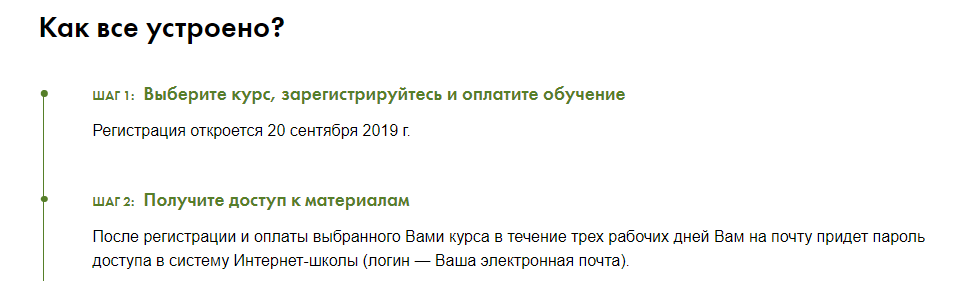
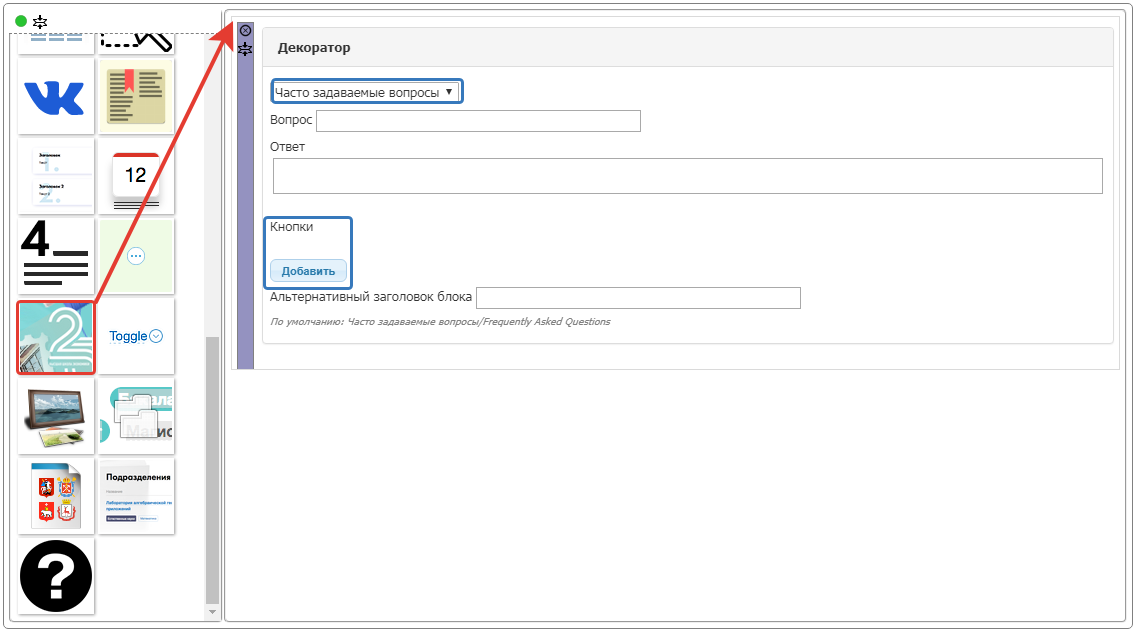
Часто задаваемые вопросы
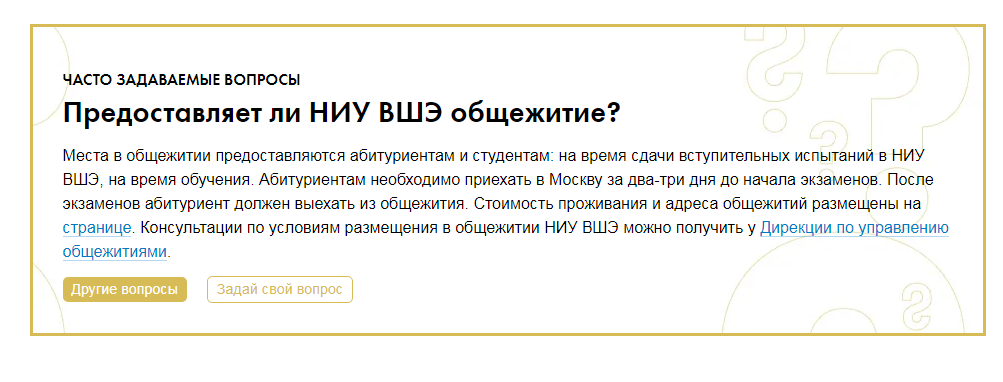
Если вам нужно создать блок «Часто задаваемые вопросы», то вы выбираете виджет «Декоратор», выбираете опцию «Часто задаваемые вопросы». Заполняете поля «Вопрос» и «Ответ». Далее нажимаете «Добавить». В открывшемся поле заполняете название кнопки и ссылку на страницу, куда кнопка должна вести. Кнопок может быть несколько. Кнопку можно сделать как с заливкой, так и прозрачной.

Пример:

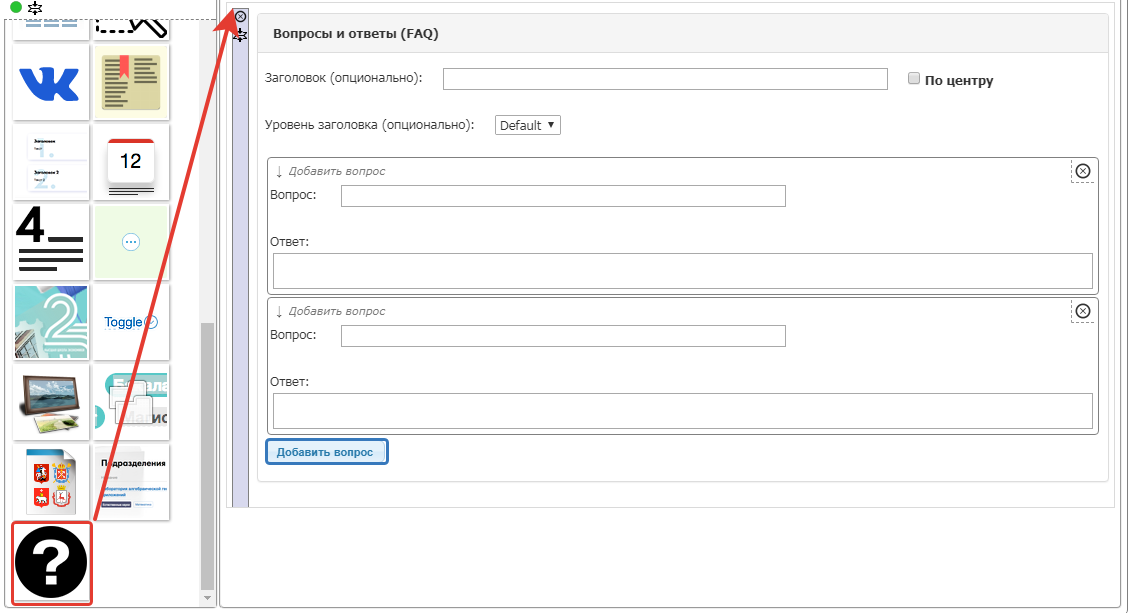
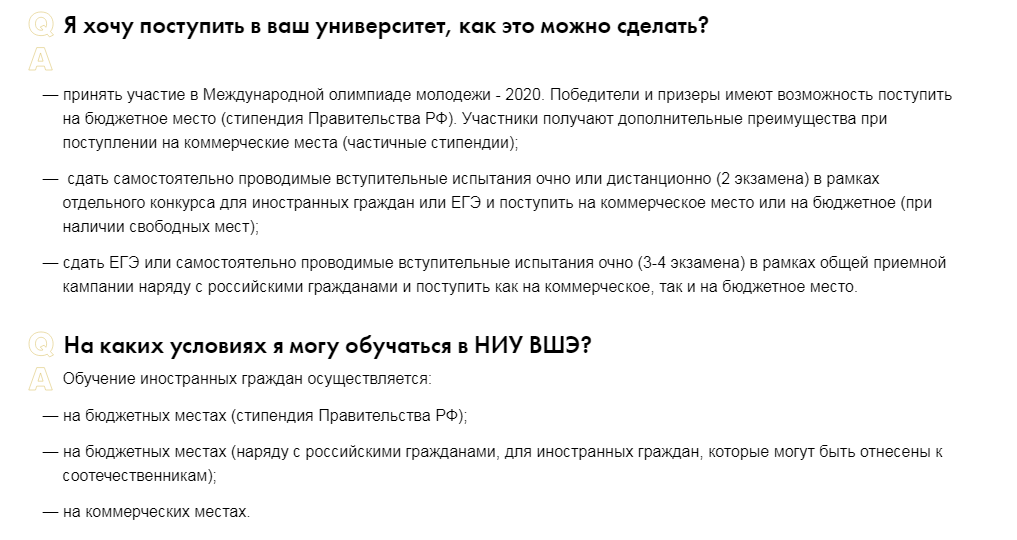
Чтобы разместить все вопросы на странице, надо выбрать виджет «Вопросы и ответы (FAQ)», нажать «Добавить вопрос» и заполнить поля «Вопрос» и «Ответ».

Пример:

Вкладки
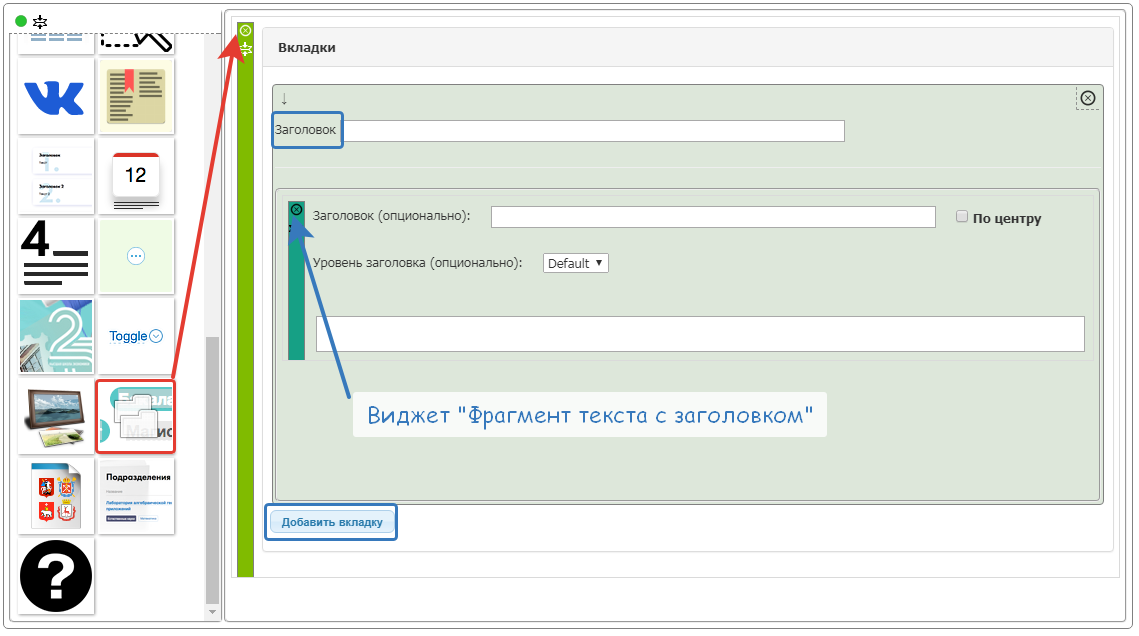
Если вы хотите разместить информацию в виде переключающихся между собой блоков, то нужно выбрать виджет «Вкладки». Далее вы нажимаете «Добавить вкладку», в поле «Заголовок» пишите название вкладки, в пустое поле перемещаете виджет «Фрагмент текста с заголовком», где и размещаете информацию.

Пример:

Слайдер
Инструкцию по размещению баннера в виджете «Слайдер» вы можете прочитать здесь.